Why my eCommerce company is dumping Points.com, and why you should not do business with Points.com August 8, 2013
Posted by HubTechInsider in Ecommerce.Tags: e-commerce, ecommerce, loyalty programs, pints, points.com, shopify
add a comment
1. Points.com generated oceans of irate customer service requests from our customers, many of whom reported to us that they either never received their points / miles, they were the victim of unexplained points reversals at the hands of Points.com, and / or their frequent flyer accounts were closed without explanation by Points.com. As the application’s administration interface is so rudimentary, basically only providing an interface which afforded us the opportunity to buy points from Points.com, our ability as a small Shopify merchant to keep up with returns, issues with the Points.com application itself or the points of integration between Points.com and our product database began to curtail our normal business customer service activities. Some examples of the types and number of these customer complaints are within the links below. Points.com provided no customer service liaison, no knowledge base, we were never assigned an account manager, and the ignored all of our emails requesting a merchant service manager contact at the company. We were told repeatedly that Points.com does not administer the loyalty programs they claim to power / represent on their logos and graphic files, which we found was extremely misleading to our customers, who were confused and came to us looking for assistance, which we, in many cases and quite frustratingly, were unable to provide.
2. One of the issues regarded with the most amount of trepidation by merchants, large and small, online and off, is the issue of what is known as “Passive spend”. This is where a consumer enters a merchant’s place of business, either online or offline, and completes a transaction. The passive spend occurs as the customer receives a loyalty reward, either in the form of points or miles — for a purchase they would have performed anyway. in other words, by participating in the Points.com program, as a merchant you are effectively discounting every single item in your store, sending a certain percentage of every sale to Points.com in the form of purchased points, many of which, or even most of which, the customers will never redeem. Many customers are not participants of the loyalty rewards programs in question and so they received a coupon code via email that they didn’t know what to do with. Points.com is like many of the points / miles awarding companies out there on the internet: they simply buy points from the airlines. United, Delta, American Airlines: they all sell points to anyone who cares to buy them. So Points.com, rather than speaking for the airlines, is simply a middleman, leveraging points arbitrage and counting on passive spend to boost their bottom line. The only problem? You need the merchants to drive the discount or award in the first place. The points awards come out of the merchants’ pockets. Points.com never even gave us one courtesy telephone call at any point during our business relationship with them. No matter what Points.com implies in their corporate advertising, make no mistake: this points industry is driven by merchants, and what the merchants giveth, the merchants can take away. And tshirtnow.net decided to pick up our playing chips and go home.
3. The Points.com integration with our eCommerce site, tshirtnow.net, (in continuous operation since 1994) was supposed to provide our customers, upon completion of their orders within our site, a redemption code that they could use with any of the participating loyalty programs. We performed a study using our CRM system which resulted in a report that showed a customer service inquiry regarding this coupon code every 1.3 completed transactions, which is an unacceptable rate of CS inquiries regarding an application whose singular purpose is to send our customers their redemption code. Keep in mind, the actual redemption of the points in question occurs after the customer has not only received the code via email from Points.com, but have entered it into their loyalty program’s customer portal. In other words, the sending of the code is but the tip of the iceberg of the customer’s interaction with their loyalty program, and in consideration of the above point #1, namely poor to nonexistent merchant support from Points.com, you can see that each completed transaction had the potential to create dozens of follow-on CS emails and telephone calls from irate customers, with a limited facility for our personnel to assist.
4. We were informed via email that upon an alleged annual program review of Points.com merchants, tshirtnow.net would no longer be able to participate in the Points.com program. No reasons for this were given, and it was unclear to us if this was one program / airline, or the entire Points.com program, or if this originated with Points.com iteslf. Based upon my experiences in the points / miles industry (http://www.linkedin.com/in/paulseibert1) , I was skeptical of this originating in some sort of annual review, not only because the calendar timing was odd for this, but also due to the fact that in my experiences, airlines and other loyalty programs opt merchants out on a case-by-case basis. This notice from Points.com had all the appearance of a retaliatory move by Points.com due to our requests for customer service and an account manager or merchant liason. We were however told that Points.com was working on a new product that would be oriented towards merchants like us. During this entire episode, we were still receiving system maintenance emails which had all the indications that we were still integrated, at least programmatically, with the Points.com program. Indeed, we are *still* receiving these emails. I may post some of the Points.com system maintenance bulletins here on HubTechInsider.com, however I think sight of even one or two of the myriad Points.com system failure notices would scare even the hardiest of entrepreneurs away from using their system. My repeated emails and telephone calls requesting clarification were ignored.
5. Points.com is an integration with our eCommerce site. We needed time to figure out where the integration code existed within our code base, and remove the code. There was markup on our front end UI pags that also had to be removed which dropped points.com tracking cookies, etc. This all took time, and the Points.com documentation was nonexistent. The developer that had integrated Points.com into the Tshirtnow.net web site, Mr. Steven Brown, passed away in Florida while on vacation and this event not only complicated the identification and removal of the code in question but brought all new development on our site to a halt as our entire development team attended the funeral services in Florida and the burial in Jamaica. Needless to say, our patience with Points.com’s nefarious business practices had worn thin even by the time we returned back to Boston only to be greeted by the highly threatening letter from Points.com’s corporate council, threatening every thing under the sun from copyright infringement lawsuits to multiple lawsuits from their individual participating airlines. I have worked with nearly every single one of their participating airlines on loyalty program integrations, and I know the chance of that happening is about the same as a snowball’s chance on the quad of the University of Alabama in July. We will sit here holding our collective breaths. I advise all eCommerce merchants to steer clear of this Points.com company.
Take a look for yourself at the same types of complaints about Points.com that our miniscule, understaffed, underpaid (you guys are awesome!) and overworked customer service staff has been fielding about our (former) integration with the Points.com application for months on end:
http://www.flyertalk.com/forum/milesbuzz/496174-points-com-buyer-beware.html
http://www.flyertalk.com/forum/american-aadvantage/312953-get-unlimited-aa-miles-less-than-0-01-per-mile.html
http://www.onlinetravelreview.com/2012/12/03/a-cautionary-tale-about-points-com/
http://www.planetfeedback.com/mypointscom/other/my+pointscom+turns+into+a+stolen+identity+scam/163151
http://comparerewards.com/archives/564
http://www.hardcorpstravel.com/2011/07/using-pointscom-ultimate-in-depth.html
http://creditcardforum.com/blog/points-com-review-is-it-a-scam-or-good-deal/
The most important rule for managing your Agile project team’s velocity [VIDEO] May 1, 2013
Posted by HubTechInsider in Agile Software Development, Product Management, Project Management.Tags: Agile management, Agile Software Development, Paul Seibert, product management, Project Management, Software Development, successful software development
add a comment
Want to know more?
You’re reading Boston’s Hub Tech Insider, a blog stuffed with years of articles about Boston technology startups and venture capital-backed companies, software development, Agile project management, managing software teams, designing web-based business applications, running successful software development projects, ecommerce and telecommunications.
About the author.
I’m Paul Seibert, Editor of Boston’s Hub Tech Insider, a Boston focused technology blog. I have been working in the software engineering and ecommerce industries for over fifteen years. My interests include computers, electronics, robotics and programmable microcontrollers, and I am an avid outdoorsman and guitar player. You can connect with me on LinkedIn, follow me on Twitter, follow me on Quora, even friend me on Facebook if you’re cool. I own and am trying to sell a dual-zoned, residential & commercial Office Building in Natick, MA. I have a background in entrepreneurship, ecommerce, telecommunications and software development, I’m a PMO Director, a serial entrepreneur and the co-founder of several ecommerce and web-based software startups, the latest of which is Tshirtnow.net.
More Articles From Boston’s Hub Tech Insider:
- Twelve Tips For Agile Project Planning and Estimating
- Eight ways to tell if your Project Team is on the Way Up, or on the Way Down
- The Twenty Laws of Testing Computer Software
- What are the qualities of bad software code?
- What is a software requirement? How do you write good software requirements?
- What is a software requirements traceability matrix?
- What is pattern-based software development? What is pattern-based design for software projects?
- How do you define user interfaces for software projects?
- Why Designing for a VUI is harder than designing for a GUI
- The Hub Tech Insider Glossary of Mobile Web Terminology
- The Hub Tech Insider Glossary of Stock Options Terminology
- What are the five stages of every Venture Capital deal?
- Structuring Venture Capital deals [VIDEO]
- How many Stock Options should executives at a startup be granted?
- Agile Development In Practice
- What is ‘Management By Walking Around’?
- Boston Area Video Game Companies
- Shopify eCommerce
- Demandware eCommerce
- How to expand your professional network on LinkedIn
- How to use LinkedIn in your job search
- Twitter and network effects
- How much bandwidth does a smartphone use? How much bandwidth does an Apple iPad use? How much bandwidth does an Apple iPhone use?
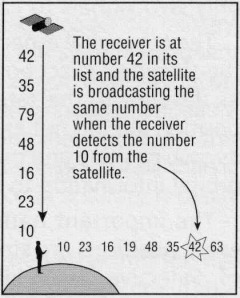
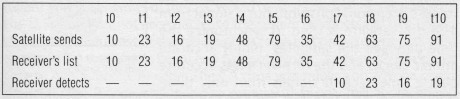
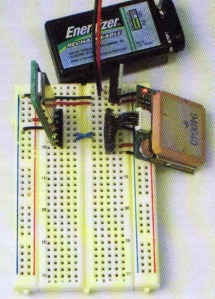
- How does GPS work?
- What is a product roadmap? What is an engineering roadmap? How do you create a product roadmap?
- How do you create a Competitive Analysis document?
- What is Scrum?
- What is a “Use Case”?
- What is a “User Story”?
- What is UML? What is Unified Modeling Language?
- What is Indirect Spend?
- What is EDIINT? What is AS2, AS1, AS3 and AS4?
How do you write software requirements? What are software requirements? What is a software requirement? July 28, 2011
Posted by HubTechInsider in Project Management.Tags: Agile Software Development, product management, Project Management, Project manager, Requirement, Software Development, Software development process, Software Engineering, Software Requirements Specification
1 comment so far
What is a software requirement?
A software requirement, simply stated, is something that matters to someone who matters.
A software requirement may take the form of anything from a high-level, abstract statement of a service or constraint to a detailed, formal specification. Software requirements must serve many purposes during the software engineering process, and so this is the reason that there is so much variation in how they are written and presented.
My main approach to writing requirements can vary in format from project to project, but I tend to prepare a list of software requirements in a computer spreadsheet program like Microsoft Excel or Google Docs, or Open Office Spreadsheet. This requirements document is always dated, ranked, the source of the requirements is always noted for traceability, and it is usually accompanied and supplemented by a catalog of use cases and a functional specification document with mockups and wireframes.
What are the characteristics of good software requirements?
The IEEE has a standard, IEEE 830, that lays out the characteristics according to the IEEE of good software requirements:
1. Correct: The SRS, or software requirements specification, should correctly describe the system behavior. It is not productive to have a requirements document that describes implausible or impossible expected system behavior or user goals.
2. Unambiguous: Software requirements should be written in such a manner as they are not subject to different interpretations. The use of specific and appropriate language can help avoid ambiguity in interpretation.
3. Complete: the software requirements document should completely describe the system’s expected behaviors and feature set.
4. Consistent: Requirements for the system under discussion must not contradict each other.
5. Ranked: You must rank your software requirements for importance. Each software requirement has its own level of importance and criticality, and they are not all equal. By ranking the requirements, software designers ensure that guidance is given to the development team regarding effective prioritization.
6. Verifiable: If the requirement cannot be verified as having been met, then the requirement itself is written poorly. The requirements have to be testable.
7. Modifiable: The requirements must be easy to modify or change.
8. Traceable: The requirements must be traceable, and it is essential that traceability information has been provided, as the requirements document provides the starting point in the traceability chain. I have written elsewhere in this blog at length about the importance of software requirements traceability and have provided examples of software requirement traceability matrixes. Many software development organizations use proprietary CASE software tools and other methods to enforce traceability policies that stipulate how much traceability information regarding requirements must be maintained.
What are some wording and language best practices for software requirements?
I have many years of hard won expertise in writing software requirements. About this topic I have discovered many tips and tricks of the trade that can serve you well as excellent best practices. I suggest that you invent and use a standard format for all of your requirements and requirements documents, including use cases and functional specifications. You should take great care to use language in a consistent way when writing your software requirements.
I recommend that you use “Shall” when you are writing mandatory software requirements, such as “The system shall provide a facility for a store manager to enter an alternate shipping address onto the order confirmation page”.
I recommend that you use “Should” for desireable software requirements, such as “The system should enable the use of as many payment gateways as have been configured by engineering prior to the current release”.
Feel free to boldface or otherwise emphasize or highlight key parts of the requirement. This holds true for use cases ad functional specification documents as well.
I recommend that unless it is absolutely necessary, you should avoid technical language or implementation details in your requirements documents.
What do bad software requirements look like?
What makes software requirements “Bad” software requirements? Well, lack of specificity is one way requirements can be reckoned to be poor. Another way in which software requirements can fail to serve their purpose in the software development effort is when they are written in a way in which they are they are not verifiable. If, for instance, a software requirements engineer were to write a software requirement in which he or she stated the system under discussion was to be “completely reliable”, what exactly would they mean, and how would “reliable” be quantified? If a percentage is used in the writing of a software requirement, the whole or the baseline percentage and boundaries should be specified.
The following are some examples of very poor software requirements — you really don’t want to write software requirements which look like these, trust me:
“The system shall be completely reliable”
“The system shall be maintainable”
“Order rejections shall be less than 99%”
“The system shall be fast”
“The system should use artificial intelligence”
“The system should be totally modular”
What do good software requirements look like?
I have already mentioned IEEE standard 830, which can serve as a fundamental basis guide for you when you set out to write your own software requirements, but let me emphasize a few key points here before setting some example good software requirements before you.
Make sure that your requirements are traceable, verifiable, and specific. Ensure that when you write your software requirements that you quantify any specific qualities that you write about as desireable User goals or User Stories. Make sure you rank your requirements for software development and date them, notating the source of the requirement, the venue of the requirement’s origin, the primary internal and external stakeholders, and the DRI, or directly responsible individual, who is assigned to sheparding that requirement through development. Make sure that you use “Shall” for mandatory requirements and “Should” for optional, or “nice to have” requirements.
“The response time for the system to present the checkout page upon an order button click on a product detail page shall be less than 500ms”
“95% of all transactions on the public-facing webstore portal shall be processed in less than 4s”
“MTBF for the domain controller server shall be 5000 hours of continuous operation”
“The system shall present the closest 5 stores to the user on the map page, provided that 5 stores are within the user-defined search radius”
How do you rank software requirements?
For the most part, I generally advocate a three level rating system for software requirements: mandatory, desirable, and optional. The mandatory requirements cannot be sacrificed, desirable requirements are important but could be sacrificed if necessary to meet schedule or budgetary concerns. Optional requirements are ones which may not be developed, simply due to the fact that they have been rated as being “nice to have”.
Ranking of software requirements comes in handy when the development team needs to make tradeoffs. For example, if time or work force is limited, the development team’s focus can then be placed on the higher ranked requirements.
What is the role of the requirements document in the software development process?
The requirements document is the official statement of what is required of the system developers. The requirements document should include both a definition and a specification of requirements. However, the requirements document is not a design document. To the extent that it is possible, the requirements document should be a set of statements regarding what the system should do, not how it should do it. In the real world, the requirements document does tend to contain some design specifications, which can box in the programmers later if carried too far.
Precise software specifications provide the fundamentals for analyzing the requirements, validating that they are the stakeholder’s intentions, defining what the designers have to build, and verifying that they have done so correctly.
Requirements allow the system’s programmers and software engineers to know the motivation for development of the system under construction. Software requirements also help the engineers manage the process of evolving the software over time and across suites of related software products and web-based services.
Who typically uses software requirements documents?
There are a great variety of stakeholders, both internal and external, who utilize the requirements documents throughout a typical software development project lifecycle. Each of these stakeholders will have a different perspective on the requirements document and they will each put the requirements document to a different use:
1. Customers or clients: will desire to, as completely as possible, express how their needs can be met. They continue to do this throughout the software development lifecycle process as their perceptions of their own needs change.
2. Developers or programmers: will attempt to create a software design that will satisfy all of the requirements laid out by the system designers.
3. QA personnel and testers: will use the requirements document as a basis for writing and conducting the tests they will use to verify that the system functions as it was designed.
4. Managers and project leaders: will use the requirements document as a contract to bid upon the system and then control the production of the software throughout the software development lifecycle.
5. System and Maintenance engineers: will use the requirements document as evidence of what the designers of the system had originally intended for it to do, using this as a guide for continuing evolution and maintenance efforts.
What is software requirements engineering?
Software requirements engineering is a subset or subdiscipline of software engineering that is focused on determining and specifying the functions, constraints, and user goals of the software system being designed.
The software requirements engineering process begins with a discovery project or feasibility study which leads to a discovery project findings document or project feasability report. There are instances, rare though they may be, when a software development project feasability study will actually conclude that the best course of action for a development organization is to not move forward with the development project. Feasibility studies can help your discovery team uncover answers to questions such as these:
1. Is a new technology needed for us to develop the system under discussion? What expenses will be involved in acquiring this new technology or resources experienced in working with it?
2. What is the impact, in all aspects, of not constructing the proposed system?
3. What are the current problems the system under discussion is proposed to alleviate?
4. How will the proposed system allievated these concerns?
5. What will be some of the development and integration problems encountered by the system’s design and programming project teams?
Software requirements engineering is strongly influenced by computer science and systems engineering, however, as developing software is an art, not a science, and since developing software is a human endeavor not generally considered a “true” engineering discipline, software requirements engineering draws upon a number of different disciplines and fields of study. Particularly with respect to understanding the user goals and needs and desires of humans, individuals with a diverse background in anthropolgy, philosophy, cognitive psychology, linguistics and other liberal arts fields often make superb requirements elicitators and software requirements engineers. It is oftentimes business analysts who take the fore in requirements elicitation and gathering in many organizations.
Software requirements engineering for a software development project has a few typical phases:
1. Requirements elicitation and gathering is always a necessary step, as frequently primary internal and external project stakeholders do not know what they want, the requirements can be deeply “hidden” within a client organization, prior requirements may not be validated or verifiable, and even completely incorrect. This is the phase of the project which will largely determine the success or failure of the project.
2. Requirements modeling is a way in which the written, prose requirements are presented in another format. Although effectively doing this can prove difficult for novices, many techniques such as use case modeling, UML diagrams, user stories and user goals can help system designers and requirements engineers and business analysts represent the requirements in a more easily comprehensible or shareable form.
3. Analyzing requirements is the process whereby the requirements are checked for consistency, correctness, completeness, sufficient detail, and writing style and format.
4. Requirements change management is a requisite activity for business analysts and software requirements engineers, as requirements are changing all the time and this process is to be expected and prepared for.
What different types of software requirements are there?
Even though there are many different types of forms software requirements may take, in my own experience a requirements document may encorporate a few different types of requirements within the same document, sometimes subdivided into sections or categorized. I wanted to take some time to explain a little about each of the types of software requirements so that when you are discussing requirements with stakeholders internal and external, as well as your project team, you can more easily express what you mean in terms of what type of requirements and for what purpose you wish to write them.
There is quite a bit of overlap in the functions of each of the types of software requirements I’m about to discuss. Keep this in mind, and remember that one of the points of this excercise is to familiarize yourself with the lingo. Knowing what each of these terms for software requirements refers to can help you forget about classifying your requirements and instead focus on just getting the requirements down on paper (or rather into your computer spreadsheet program or requirements management database) quickly.
1. Functional requirements are generally written from a bird’s-eye viewpoint, or at a high level, although they can also be very detailed, and contain annotations and notes, as well as references to other materials such as screen and page mockups and flow diagrams. They can describe not only what the system under construction should do, but also what it should not do.
2. Nonfunctional requirements are boundary conditions or externalities to the system under construction which will effect the performance envelope or capabilities of the system once it is operation. These types of requirements may include things such as environmental constraints, compliance with federal and state laws or industry regulations, safety standards, timing constraints, quality or uptime properties, programming languages to be used, etc.
3. Design constraint requirements include nonfunctional requirements that relate to hardware limitations and industry standards compliance.
4. Logical database requirements include things such as required data models or database schemas, data entity relationship diagrams (ERDs) stipulating database requirements, data entities and their required relationships, data retention and data integrity constraints, as well as database requirements that specify data access frequency of use data and accessing capabilities.
5. Domain requirements are a type of nonfunctional requirement which has been dictated to the system designers by the application’s domain of operation. For example, a health care application software system may have data integrity and security domain requirements which are derived from the HIPAA health care industry standards regarding private health care information (PHI). Domain requirements may impose new functional requirements or boundary conditions on existing requirements.
6. System attribute requirements are functional requirements which include information regarding the desired system availability, reliability, maintainability, portability and security.
7. Interface specifications are yet another type of functional requirements for software systems which are defined in terms of specifying how the system should interoperate with other software systems. There are many types of formalized notation systems used to specify these types of interfaces, including UML, or unified modeling language diagrams. The interface specifications focus on defining the data entities to be exchanged with other software systems, their structures and representations, as well as defining the interfaces themselves.
7. Performance requirements quantify the desired performance of the system being constructed. Performance requirements are a type of functional requirement, and there are two major types of performance requirements, those that measure or stipulate the performance of static system objects, processes or events, and those that stipulate the performance of dynamic system objects, processes or events. Performance requirements for software system generally take the form of numerically expressed time constraints. A software system’s static performance requirements might include things such as the number of simultaneous users the system would need to support at any given moment of time, whereby a system’s dynamic performance requirements might include such constraints as the number of work orders that would need to be processed by the system within certain time periods for both normal and peak workload conditions.
How are software requirements validated?
It is important to ensure that the requirements for the software system under construction accurately represent not only what the software developers and programmers are building, but also what the customer or client originally desired. Validation is very important, as catching requirement errors early on in the software development lifecycle reduces expense greatly. Rectifying a requirements error after delivery may cost up to 100 times the cost of fixing an implementation error.
The IEEE has developed another standard, IEEE 830, for best practices for validating software requirements. The IEEE 830 standard lays out some suggested process improvements and gateways, including:
1. Requirements reviews.
2. Manual systematic analysis of the requirements.
3. Software prototyping.
4. Using an executable model of the system in order to verify the requirements.
5. Test case generation.
6. Developing test cases from the requirements in order to validate that they are in fact testable and verifiable requirements as written.
7. Automated consistency analysis.
What is software requirements modeling?
There are a number of different techniques which can be used to model software requirements. Some of these software requirements modeling techniques I have discussed at length elsewhere in this hub tech insider blog, and some of the other techniques for modeling requirements I will explore in more detail within these pages in future articles. User stories, user goals, use cases, and UML diagrams are some of the techniques oftentimes used to model software requirements, but there are many others including formal methods, natural languages, and structured diagrams.
The reason that modeling techniques are used in addition to prose requirements is that English, or any other natural language, inherently adds difficulty to the process of communicating requirements for the poduction of software. These difficulties can include lack of precision and clarity of language to the improper mixing of functional and nonfunctional requirements. The needless overcomplexity of combining requirements until they no longer make sense, in a wierd amalgamation of needs, is a common problem, as is ambiguity of language.
How do you conduct a requirements elicitation and gathering session?
There are many common problems encountered when elicitating requirements for a software system to be constructed. Requirements elicitation is a process in which requirements engineers or business analysts work with customers in order to determine the proposed system’s operational constraints, services, and application scope. There are many people involved in most requirements elicitation and gathering phases of a software development project, and they are collectively known as project stakeholders. Project stakeholders may include domain experts, managers, engineers, end users, and other internal and external personnel.
One of the primary concerns of the requirements engineer is eliciting requirements from stakeholders who are not sure what it is they really want from the system under discussion. Stakeholders can in fact introduce many serious detrimental issues into the requirements gathering and elicitation process that you should be aware of. These can include expressing requirements in their own, often incorrect terminology, providing conflicting requirements, and the introduction by stakeholders of organizational politics and other bureaucratic externalities which may unduly influence the requirements. It is not at all uncommon for stakeholders to feel free to change the requirements at will in response to new stakeholders who may emerge mid-project, as well as shifting business environments. All of these detrimental factors must be carefully monitored and counteracted by the requirements engineer when necessary.
Want to know more?
You’re reading Boston’s Hub Tech Insider, a blog stuffed with years of articles about Boston technology startups and venture capital-backed companies, software development, Agile project management, managing software teams, designing web-based business applications, running successful software development projects, ecommerce and telecommunications.
About the author.
I’m Paul Seibert, Editor of Boston’s Hub Tech Insider, a Boston focused technology blog. I have been working in the software engineering and ecommerce industries for over fifteen years. My interests include computers, electronics, robotics and programmable microcontrollers, and I am an avid outdoorsman and guitar player. You can connect with me on LinkedIn, follow me on Twitter, follow me on Quora, even friend me on Facebook if you’re cool. I own and am trying to sell a dual-zoned, residential & commercial Office Building in Natick, MA. I have a background in entrepreneurship, ecommerce, telecommunications and software development, I’m a PMO Director, I’m a serial entrepreneur and the co-founder of several ecommerce and web-based software startups, the latest of which is Tshirtnow.net.
More Articles From Boston’s Hub Tech Insider:
- Twelve Tips For Agile Project Planning and Estimating
- Eight ways to tell if your Project Team is on the Way Up, or on the Way Down
- The Twenty Laws of Testing Computer Software
- What are the qualities of bad software code?
- What is a software requirements traceability matrix?
- What is pattern-based software development? What is pattern-based design for software projects?
- Why Designing for a VUI is harder than designing for a GUI
- The Hub Tech Insider Glossary of Mobile Web Terminology
- The Hub Tech Insider Glossary of Stock Options Terminology
- How many Stock Options should executives at a startup be granted?
- Agile Development In Practice
- What is ‘Management By Walking Around’?
- Boston Area Video Game Companies
- Shopify eCommerce
- Demandware eCommerce
- How to expand your professional network on LinkedIn
- How to use LinkedIn in your job search
- Twitter and network effects
- How much bandwidth does a smartphone use? How much bandwidth does an Apple iPad use? How much bandwidth does an Apple iPhone use?
- How does GPS work?
- What is a product roadmap? What is an engineering roadmap? How do you create a product roadmap?
- How do you create a Competitive Analysis document?
- What is Scrum?
- What is a “Use Case”?
- What is a “User Story”?
- What is UML? What is Unified Modeling Language?
- What is Indirect Spend?
- What is EDIINT? What is AS2, AS1, AS3 and AS4?
- 2011 State of Requirements Management Survey Results to be Presented During January 25 Webinar (prweb.com)
- Accompa Announces Spring 2011 Release of Industry-Leading Product Management Software for Requirements Management and Idea Management (prweb.com)
- IEEE Computer Society Rolls Out Assessment Courses for its CSDA and CSDP Software Development Certification Exams (prweb.com)
- AppLife DNA Helps Overcome the Challenges of Documenting and Tracking Software Requirements (prweb.com)
How do you create a Competitive Analysis? What is a competitive analysis? July 24, 2011
Posted by HubTechInsider in Product Management, Project Management.Tags: agile development, Agile Software Development, Competitive Analysis, Competitor analysis, Consulting, Edward Tufte, Positioning, product management, product roadmap, Project Management, Software Development, Software Engineering
add a comment
How do you create a Competitive Analysis document? What is a competitive analysis?
Competitive analysis documents can be found as a primary product management deliverable in most every industry, and even the simplest competitive analysis document displays two critical dimensions: the competitors and the criteria, or the competitive framework. The purpose of the competitive framework is to present the analysis data in a way that makes it easy to compare the various products, companies, or services across the different marketplace features or comparative criteria.
Competitive analyses vary along two dimensions: competitors and criteria, and so it is common for most competitive analysis documents to provide a visual mechanism for representing two or more products or services side-by-side with the differences showcased. The specific nature of those differences will vary depending on the competitive criteria the analysis author has selected. These competitive anlysis documents can vary in size, with some much longer than others because they their authors have elected to highlight more product features or more marketplace competitors on the analysis document.
Every competitive analysis document shares three essential elements: a purpose statement, the competitive framework, which is the competitors and the criteria, and the comparative data. The analysis document may also provide more details about the overall products, the competitors and their market positioning, or the method behind the comparative analysis results.
The purpose of the competitive framework is to present the data in such a manner as to make it easy for a reader or viewer to compare the products or service offerings across the different comparative criteria.
When the competitive framework takes the form of a table, the competitors or products can run along the top of the table and the comparative criteria along the side. The criteria can vary from the very general to the very specific.
A different kind of competitive framework is known in MBA programs as the “two-by-two” graph or plot. The “two-by-two” plots competitors or products on a simple grid depicting only two comparative criteria.
In a two-by-two competitive framework, the number of criteria is down to two, so the analysis tends to be much broader than a traditional competitive framework. The “two-by-two” competitive framework is excellent at turning subjective information into objective information. Although it is technically possible for a “two-by-two” competitive analysis author to use real numbers and actually plot along the scale, most two-by-two presentations are ideal for very broad criteria that might not lend themselves to hard numbers. This type of plot is useful to help identify holes in a market or competitive landscape. Competitors that are clustered around certain areas of the two-by-two plot may indicate that there are opportunities for a competitive product or service to fill those vacuums.
Some research organizations use a modified version of the “two-by-two” plot format. Sometimes you may see competitors plotted out on a single square, with “waves” or “bands” of features, strategies, or market postions illustrated as areas of the single square. This format is equally effective, and it has the advantage of being an excellent format for the creation of a catalog of different one square competive analysis plots, one for each area of focus within the competitive landscape. So you could for instance have a single square plot for market positioning, one for revenue or scale of business, one for pltting out competitors’ different revenue situations, etc.
Yet another competitive framework that appears in competitive analysis documents and especially comparisons of different sites or user interfaces: the “small multiples”. This term was coined by information architect and data visualization guru Edward Tufte. In Tufte’s “The Visual Display of Quantitative Information”, he states, “Small multiples represent the frames of a movie: a series of graphics, showing the same combination of variables, indexed by changes in another variable.” In other words, “small multiples” are a series of graphics that allow the viewer to easily compare similar sets of information. In the case of user interface design or information architecture for the web, or graphics design for print or interactive media, this approach is most effective for comparing online and offline page layouts or interactive storyboards.
Sometimes a competitive analysis will take the form of a table, with various stages of detail added as comparative criteria for each competive category. Great care should be taken by the author of the competitive analysis document that the length of the analysis does not become too unwieldy. Consider breaking up long competitive analysis documents into sections or categories.
Try to use as many graphic elements as possible in your competitive analysis documents. Graphs, charts, plots and tables are all excellent ways to present your competitve analysis data, and you should leverage these artifacts into your presentations and marketing communications.
The data is of paramount importance in a competitive analysis. The data can be as simple as yes-no values, indicating whether a product or service or competitor meets a particular criterion, or it can be descriptive, going into some detail for each criterion.
Yes-No values are a very common way to provide differentiating data in a competitive analysis. You’ve seen these kinds of competitive analyses on infomercials where the product in question is lined up with “other leading brands.” For each feature, the product gets a check mark while its competitors get an X, to show you how versatile the product is.
Spelling out your process can help address any possible methodological inadequacies. You might want to spend some time in a section of your competitive analysis document rationalizing the selection of competitors and criteria to increase the impact and veracity of your conclusions.
Related articles
- Competitive Intelligence Tips (blogs.vinuthomas.com)
- Writing a Competitive Analysis For A Proposal (xemion.com)
- Competitive Analysis in Under 60 Seconds Using Google Docs (seomoz.org)
Want to know more?
You’re reading Boston’s Hub Tech Insider, a blog stuffed with years of articles about Boston technology startups and venture capital-backed companies, software development, Agile project management, managing software teams, designing web-based business applications, running successful software development projects, ecommerce and telecommunications.
About the author.
I’m Paul Seibert, Editor of Boston’s Hub Tech Insider, a Boston focused technology blog. I have been working in the software engineering and ecommerce industries for over fifteen years. My interests include computers, electronics, robotics and programmable microcontrollers, and I am an avid outdoorsman and guitar player. You can connect with me on LinkedIn, follow me on Twitter, follow me on Quora, even friend me on Facebook if you’re cool. I own and am trying to sell a dual-zoned, residential & commercial Office Building in Natick, MA. I have a background in entrepreneurship, ecommerce, telecommunications and software development, I’m a PMO Director, I’m a serial entrepreneur and the co-founder of several ecommerce and web-based software startups, the latest of which is Tshirtnow.net.
More Articles From Boston’s Hub Tech Insider:
- Twelve Tips For Agile Project Planning and Estimating
- Eight ways to tell if your Project Team is on the Way Up, or on the Way Down
- The Twenty Laws of Testing Computer Software
- What are the qualities of bad software code?
- What is a software requirements traceability matrix?
- What is pattern-based software development? What is pattern-based design for software projects?
- Why Designing for a VUI is harder than designing for a GUI
- The Hub Tech Insider Glossary of Mobile Web Terminology
- The Hub Tech Insider Glossary of Stock Options Terminology
- How many Stock Options should executives at a startup be granted?
- Agile Development In Practice
- What is ‘Management By Walking Around’?
- Boston Area Video Game Companies
- Shopify eCommerce
- Demandware eCommerce
- How to expand your professional network on LinkedIn
- How to use LinkedIn in your job search
- Twitter and network effects
- How much bandwidth does a smartphone use? How much bandwidth does an Apple iPad use? How much bandwidth does an Apple iPhone use?
- How does GPS work?
- What is a product roadmap? What is an engineering roadmap? How do you create a product roadmap?
- What is Scrum?
- What is a “Use Case”?
- What is a “User Story”?
- What is UML? What is Unified Modeling Language?
- What is Indirect Spend?
- What is EDIINT? What is AS2, AS1, AS3 and AS4?
What is a Product Roadmap? What is an Engineering Roadmap? July 21, 2011
Posted by HubTechInsider in Agile Software Development, Project Management.Tags: Agile Software Development, Microsoft Visio, product management, product roadmap, Project Management, Software Development, Software Engineering, Technology roadmap
2 comments
What is a Product Roadmap? What is an Engineering Roadmap?
Product roadmaps can provide an organization, particularly a software development one, with the critical difference between success and failure when marketing and delivering software, services, or products to the marketplace.
While normally the purview of a product manager or director, another senior manager (project, program) or executive can also be charged with preparing and presenting a product or engineering roadmap, and when prepared properly, they can be extremely effective.
The benefits of roadmaps can include retention of key customers, business and channel partners, and engineering and product roadmaps can ably guide the strategic planning and engineering efforts of a company.
As amazing it may sound, I have frequently encountered, within the development organizations I have worked at within the Boston area, a lack of types of artifacts I am about to describe. The lack of product and engineering roadmaps that are accessible to viewers, easy for presenters to use in their slide decks and demos, and visually compelling enough and understandable enough so that audiences can grip the feature sets and timelines shown to them is a major cause of planning and project failure.
It is easy to visualize, once we have gone into a bit more detail regarding the different types of product and engineering roadmaps, how project and product planning attempts at companies without these types of deliverables (or the in-house skillset required to even prepare such artifacts) fail miserably. Computer programmers are not the best resources, in general, to call upon to produce these types of artifacts, nor are engineers who have been promoted to management positions. Typically the best preparers of roadmap documents will be from the business or management world, or have a diverse skillset that may be based in engineering, but you definitely need people who can generate business documents quickly and effectively.
Having folks that are knowledgable and skilled with graphic design programs like adobe photoshop, Illustrator, and microsoft visio can speed the roadmap creation process tremendously. When you have found the right internal resource or team to create these roadmap documents, you will know it, as the right people will already possess some amount of experience with roadmap and business strategy content creation.
It is not enough, please keep in mind, for a company to “short shift” the production of these roadmap documents, because it is only through the repeated creation of roadmap documents, and through their constant updating and presenting to audiences internal and external, will your organization be able to increase its ability to produce roadmap documents quickly.
A complete catalog of engineering and product roadmap documents should be created: eventually. If your company cannot mount such a concerted document creation efforts due to staffing concerns, just create what you can. Cherry pick the type of roadmap document you think would create the most value for your own organizational requirements from my detailed list below.
It could very well be that your organization’s needs for a roadmap document are clouded by the sales department or company management demanding an engineering or product roadmap (sometimes in support of sales efforts) under-the-gun. Never fear: I have not only provided the information you need, I have lots of examples and pictures of product and engineering roadmaps as well as Microsoft visio and excel templates for simple and complex roadmap documents. You can use these microsoft excel product roadmap template and microsoft visio product roadmap templates to create your product or engineering roadmap quickly, avoiding trouble just when you’re getting started.
If you are a product management professional, and you are tasked with the responsibility for the ultimate success of a product line or engineering effort for your company, it is of paramount importance that you produce a roadmap document that can drive strategy, provide a clear idea of where you are headed with your efforts or product(s), and can be shared easily with internal and external stakeholders and business partners and analysts, even the press.
A product or engineering roadmap document may be appropriate when you are called upon to support a pre-sales or sales effort for your organization. Demos, presentations, press releases, investor and business meetings are all very good occasions for product or engineering roadmaps to assure clients, partners, and employees that there is a consistent and cogent plan of action and guide for resource planning and engineering efforts.
There is a wide variety of different names and definitions for all manner of roadmap documents. The important principle to adhere to is you should find and adapt the type of roadmap document you are comfortable with and that you find works for you.
What are the different types of product roadmaps? What are the different types of engineering roadmaps?
Speaking generally, there are five major types of roadmap documents: Product roadmaps, platform roadmaps, market roadmaps, strategic roadmaps, vision roadmaps, and technology or engineering roadmaps. You can, of course, mix and match these roadmap types to suit your organization’s needs.
How do you create a product roadmap? How do you create an engineering roadmap?
There are eight steps I always follow when I am asked to create each of these types of roadmap documents – you can mix this list of steps with your own ideas and experiences in creating roadmap documents:
1. Decide upon which type of roadmap document you will use based on your individual requirement for a roadmap document.
2. Think about how much time and effort, as well as level of detail, you think will be required for you to invest, or that you care to invest, in the creation of your chosen roadmap document type.
3. Brainstorm about significant forces or trends that you might want to represent on your roadmap document. These could include technical breakthroughs, market forces, and moves the competition has made recently.
4. Elicitate the precise roadmap document requirements from the primary internal stakeholders in the project, and document and prioritize those requirements, being careful to estalish and maintain traceability.
5. Product Roadmap documents are intrinsically linked with time, so think about the timeline you want to use and represent in your document.
6. Think about the impression your strategy will make and how you want to present that strategy in your roadmap document. This is one of the central purposes of the document you are preparing, to show that you have a strategy and are planning to implement it well and to schedule.
7. Sometimes I create an internal roadmap document and distribute it to the primary internal stakeholders within my organization for review and commentary. After gathering the project team’s comments regarding the internal roadmap, there is a good basis on which to draft the external roadmap document.
8. This colloborative approach is critical to obtaining buy-in from senior management as well as the roadmap document project team. This method also prevents surprises and last-minute revisions. Discussions surrounding the creation of roadmap documents can help solidify the company’s direction and clarify the intents of management to employees very effectively.
Prioritizing product and engineering roadmap features
There are probably potentially many features you could choose to highlight as a part of your product or engineering roadmap document. But in the interests of brevity and clarity, you will need to prioritize the features that are included in each of your upcoming product or service introductions or software releases and shown on your roadmap.
I have always found that a prioritization matrix document is the best bet for effective and colloborative feature selection for inclusion in a roadmap document. Microsoft Excel or another computer spreadsheet program works very well for preparing this type of document. The matrix should hold information regarding such components as startegic importance, tactical importance to the current release cycle, customer desireability level, retain revenue threat from customer dissatisfaction, revenue impact, source and date of the feature, planned release, etc.
Themes can be used to categorize major feature trends that you begin to see emerge from your prioritization matrix. Categorize like features into themes and then select one or a few major themes to represent graphically on your roadmap documents.
Timed release cycles use the timescale along the edge of your roadmap document to show when features will become available. This type of roadmap document is driven by time and not by features. Once the release interval is decided upon, then the feature list is divided up amongst the releases those features are planned to become available with.
The golden feature technique is one where each release is governed mainly by one important or central feature. Once you have selcted the golden feature for each release of a product or service that you are attempting to show on your roadmap document, then you will be able to focus the audience’s attention on that one feature, and highlight it in all your continued planning efforts for that release.
Using multiple roadmap documents
Combining a few or several different types of roadmap documents can greatly enhance your presentation, showing that you know where your company is headed and why it is that you have choosen to pursue a certain strategy. A vision roadmap could be used to open your presentation, showing trends in society at large that are afecting your marketplace. A technology roadmap could then be shown to your audience that reflects how your company and it’s products are capitalizing on technology trends within the marketplace. Then it is time for you to show off your internal and external product roadmaps, and perhaps your engineering roadmap that shows your planned releases and when certain feature sets will become available.
Showing multiple product lines on roadmap documents
You may need to show a few or several of your product lines on a roadmap, in order to visually represent how each of your product lines will evolve in accordance with a technology or marketplace trend. This is very easy to accomplish; simply create a roadmap document for one of your product lines or services,and then use that one product line as a template for showing the others on your single roadmap document.
I have found that it is helpful in many cases to create a prioritization matrix such as the one I mentioned elsewhere in this article regarding features to show on your roadmap documents. You can also create a product line prioritization matrix that can be used for discussion and colloboration with your internal stakeholders.
Try and decide upon which projects, products, or services your company is undertaking that are the most important to your company, which ones should be funded and resourced, and which ones should be cut. Revenue potential, market positioning, strategic importance to the company, and interdependencies can and should be plotted out on this matrix. Once you have decided which products you want to represent on your roadmap document, it is a simple matter to modify your format to include multiple product lines on a single roadmap.
Five tips for creating product roadmaps
Here are a few more best practices that I have discovered throughout my career of preparing product roadmap documents.
It is essential that you realize from the outset that when working with a technical (programmer) audience in certain working environments, there may be a fair bit of resistance or friction originating within internal departments or product groups at your own company that you will need to overcome.
Many internal stakeholders may take umbrage at the point in the release cycle that certain features are slated for release on your roadmap document, they may assert strongly or even rudely that your presentation is false or feature sets you are publicly committing to will not be available.
It is important for you to always be ready to provide reasoning why the roadmaps are necessary, and why managing without such documents, at certain levels of business, becomes untenable.
1. Make sure that you colloborate early with your team. Your chances of being able to secure ultimate buy-in from the different internal constiuency groups within your company goes up markedly if they have been included from the roadmap document project’s outset.
2. Always use code names on your roadmap documents until they have been approved by the senior management team for release to the public at large. You cannot be sure that your roadmap documents will not be leaked out, even by senior managers. You can revise the code names to final product and project names when they are approved.
3. Minor releases and localized, international releases are sometimes not shown on product or engineering roadmaps, and they should be included, as they frequently enter into the follow-on conversations.
4. Create roadmap documents for an internal audience that are very specific in information and dates; roadmap documents intended for an external audience should be worded in more vague language and terminology.
5. Present your roadmap documents as uneditable adobe .pdf documents — this will prevent other parties internal to your company from taking the roadmap documents and altering them – these alterations can emerge unpleasantly later during the project(s) as a committment made to a client or customer by a senior manager or executive, so take care to avoid this scenario.
Product roadmaps
If you need to show your audience when your product’s new features will be available, what the theme or main and secondary features of the product release or next few releases will be, then an effective product roadmap should be your tool of choice.
Internal product roadmaps can be used to communicate budget, resource planning, project priority, and release planning to employees and department heads. They are extremely effective for driving efforts to obtain funding from senior management or corporate action committees.
External product roadmaps can be used to support funding efforts from investors or investment groups, business partner meetings. External product roadmap documents and slides can be used to reinforce public press releases and press conferences, analyst meetings and conference calls or webcasts, clients and channel partner webinars. It is oftentimes apparent that external roadmaps have been recast in a more vague tone as a result of internal roadmap feedback, which is generally a good thing.
Platform roadmaps
A platform roadmap is used to showcase what will be n the works for the platform or PaaS (Platform as a Service) that a particular company has under development. They are used to communicate that company’s overall platform strategy and the availability of APIs (Application Programming Interfaces, basically plug-ins to amd from the company’s platform software) and development tools for the company’s platform or PaaS.
![]() If a company has developed and is supporting a platform in the marketplace currently, you can be sure that they have a platform strategy that relies on partners and clients working closely with them. The need to communicate the platform’s strategy in a clear and focused manner is very important. Examples of platforms include Salesforce.com (Force.com), Windoes (Windows Azure Cloud), Amazon S3 and Ec2, Google, Apple Mac OS X, Apple iOS, Hp WebOS, and many others.
If a company has developed and is supporting a platform in the marketplace currently, you can be sure that they have a platform strategy that relies on partners and clients working closely with them. The need to communicate the platform’s strategy in a clear and focused manner is very important. Examples of platforms include Salesforce.com (Force.com), Windoes (Windows Azure Cloud), Amazon S3 and Ec2, Google, Apple Mac OS X, Apple iOS, Hp WebOS, and many others.
Vision roadmaps
There are times when at the onset of a demo or presentation, it is necessary to highlight for your audience how your product or products fit into a movement or trend within society in general or your company’s inductry in particular. This is a fantastic way in which you can build excitement and marketplace momentum for your company’s products or services by visually demonstrating how you fit into the big picture.
Marketing roadmaps
A marketing roadmap communicates to your internal and external stakeholders what market segements your products and services are targeting, and how you plan to enter any of those markets in which you are not currently competing. As such, these types of roadmaps include information on the demographics and opportunity size of each marketplace, and information regarding how you plan to develop products and services to address each market. The timescale involved on marketing roadmaps can span years.
Technology and Engineering Roadmaps
Technology and engineering roadmaps chart out major technology trends that exist in the marketplace, and show how your company’s products and services coordinate with those trends over time. Engineering roadmap documents are used to communicate feature sets that will be available in certain releases. The approximate release dates of each of the company’s upcoming product releases will be shown.
It is very common for a software development organization to create and maintain multiple engineering roadmaps, suitable for showing to various segmented audiences of internal and external stakeholders and directly responsible individuals. These engineering roadmaps are super tools for updating major clients and customers of your release cycle and aid greatly in the change management process.
Engineering roadmaps also provide your internal development groups, qa, testers, programmers, business analysts, and product, program and project managers, as well as senior management, with a view into the development life of the company. A development organization that fails to produce such planning artifacts is essentially flying blind, and as they scale up (if they do scale up) as their business improves, they will find they lack the requisite skills needed to plan effectively and manage their clients’ expectations for quality products, software and services well.
Product roadmap template
Engineering roadmap template
I have included in this article many pictures and descriptions that you can use to create your own highly compelling product roadmap documents. They should serve as an excellent guide for not only the different types of roadmap documents that exist out here in the marketplace, but also how to place multiple product lines and services on a roadmap document.
Keep in mind, these are living documents, and should be continuously maintained and updated. Do not succumb to the programmer’s maxim “You can’t plan the future”. Remember: Plans are worthless, planning is priceless. The activity of creation, the discussion that surround the roadmap process, are all essentially components of effective long term product planning and corporate strategy.
Roadmaps can be used to share information with internal teams, external constituents or as a planning tool for the Product Management team, but whichever you choose, you have to figure out whether you are going to make the focus of the roadmap strategy or release calendar. If it is strategy, your timeline can be vague — quarters or years. If it’s release calendar, the near-term has to be pretty specific: exact date or month, but the future can be more nebulous.
I have include a few simple microsoft visio and microsoft excel roadmap document templates to get you started. By all means, you should feel free to use the illustrations and prose contained in this article, as well as any graphics or business drawing tools that you are comfortable with, to create your own formats and presentations. Some of my favorite programs for creating these types of artifacts with include adobe illustrator, photoshop, microsoft visio, microsoft excel, and coreldraw. I also have a big bag of Linux and Apple Mac OS X tools that I use to create roadmap documents in addition to the ones I have just mentioned. Product management software such as Accept, Accompa, FeaturePlan, FocalPoint and others can also assist you in creating roadmap documents. If you need help or advice, I am always available via email or social media like LinkedIn. If we’re not connected on LinkedIn, please send me an invitation to connect. And good luck with your roadmaps!
Related articles
- SvN Flashback: Product roadmaps are dangerous (37signals.com)
- The Start-Up Drive : Startups need planning. (dannedelko.com)
Want to know more?
You’re reading Boston’s Hub Tech Insider, a blog stuffed with years of articles about Boston technology startups and venture capital-backed companies, software development, Agile project management, managing software teams, designing web-based business applications, running successful software development projects, ecommerce and telecommunications.
About the author.
I’m Paul Seibert, Editor of Boston’s Hub Tech Insider, a Boston focused technology blog. You can connect with me on LinkedIn, follow me on Twitter, follow me on Quora, even friend me on Facebook if you’re cool. I own and am trying to sell a dual-zoned, residential & commercial Office Building in Natick, MA. I have a background in entrepreneurship, ecommerce, telecommunications and software development, I’m a PMO Director, I’m a serial entrepreneur and the co-founder of several ecommerce and web-based software startups, the latest of which is Tshirtnow.net.
More Articles From Boston’s Hub Tech Insider:
- Twelve Tips For Agile Project Planning and Estimating
- Eight ways to tell if your Project Team is on the Way Up, or on the Way Down
- The Twenty Laws of Testing Computer Software
- What are the qualities of bad software code?
- What is a software requirements traceability matrix?
- What is pattern-based software development? What is pattern-based design for software projects?
- Why Designing for a VUI is harder than designing for a GUI
- The Hub Tech Insider Glossary of Mobile Web Terminology
- The Hub Tech Insider Glossary of Stock Options Terminology
- How many Stock Options should executives at a startup be granted?
- Agile Development In Practice
- What is ‘Management By Walking Around’?
- Boston Area Video Game Companies
- Demandware eCommerce
- How to expand your professional network on LinkedIn
- How to use LinkedIn in your job search
- Twitter and network effects
- How much bandwidth does a smartphone use? How much bandwidth does an Apple iPad use? How much bandwidth does an Apple iPhone use?
- What is Scrum?
- What is a “Use Case”?
- What is a “User Story”?
- What is UML? What is Unified Modeling Language?
- What is Indirect Spend?
- What is EDIINT? What is AS2, AS1, AS3 and AS4?
What is UML? What is Unified Modeling Language? July 17, 2011
Posted by HubTechInsider in Agile Software Development, Project Management, Software.Tags: Agile Software Development, Finite-state machine, Methodologies, Modeling language, Programming, Project Management, Sequence diagram, Software Development, Software Engineering, Systems Modeling Language, UML, Unified Modeling Language, Use case, Use case diagram
add a comment

A collage of UML diagrams including use case diagram, class diagram, activity diagrams, sequence diagrams, deployment diagram,component diagrams, composite structure diagram, package diagrams. (Photo credit: Wikipedia)
What is UML?
UML is an acronym for Unified Modeling Language. UML is widely accepted as the de facto standard description language for the specification and design of object-oriented software systems. UML is a family of “languages”, or diagram types, that attempt to bring together the “best in breed” software specification techniques for describing software systems. Users and practicioners of UML can choose which members of the family are the most suitable for their application domain.
Personally, I have become associated with UML through my years and years of specifying software products. Several of the UML diagram types that I will discuss below are among my primary tools for communicating application and system requirements and software designs to programmers.
I do not advocate, nor do I personally practice, an over-attachment to UML. Like many of these project management and requirements management techniques, there is a time and a place for the proper introduction of these types of UML artifacts into the software development process. Programmers may be unfamiliar with the UML diagram types and symbology, and so if you are a business analyst, project, program or product manager, and you are using these types of project deliverables with a new staff of engineers, be prepared to explain the UML diagram type you are using, keep the introductions down to one or two different new UML “Languages”, or diagram types, at a time.
I also recommend that if you insert UML diagrams into your functional specification documents, and I recommend that if you have invested the time to properly prepare UML diagrams that you do leverage them into your spec docs, make sure that you include an explanatory prose component into your accompanying functional specification document’s text.
There are nine different types of UML languages, or diagram types:
1. Use Case.
2. Sequence.
3. Collaboration.
4. Statechart.
5. Activity.
6. Class.
7. Object.
8. Component.
9. Deployment.
Five of these diagram types render behavioral views, the use case, sequence, collaboration, statechart and activity diagrams, while the remaining four diagram types are concerned with architectural or static aspects of the software design.
How does UML help in specifying a software design?
UML is a graphical language that is based on the premise that any software system can be described in terms of interacting business entities and that various aspects of these entities and their interactions, can be described visually using one or more of the above nine types of UML diagrams.
Use Case diagrams represent and document the dialog between external (to the system under discussion, as in an embedded system) actors and the system.
Sequence and collaboration diagrams describe interactions between objects.
Activity diagrams illustrate the flow of control between objects.
Statecharts represent the internal dynamics of active objects.
What is UML 2.0?
UML 2.0 is a revision to Unified Modeling Language that incorporates several improvements to UML. UML 2.0 is only just now beginning to supplant UML as the de facto standard.
A shorthand description of UML 2.0 is that it is designed for more rigor of specification, and it can sometimes be too much, or too much of a fine-grained distinction to bandy about when in an actual day-to-day, working software development environment. You are very likely to be working with only a subset of the UML languages, or diagram types, I outlined above at any one given point in the development project.
UML 2.0, when the diagrams are laid out in a software program such as VisualUML or others, can actually be used to generate working object code. If the business analysts have developed their proficiency enough with UML diagramming software, they can actually construct and output from these programs working java (or other programming language) object code.
In order to obtain this level of integration with application programmers, UML 2.0 had to have more access to a more robust and constrained specification language. The improvements to UML 2.0 include:
1. New base classes that provide the foundation for UML modeling constructs.
2. Object constraint language, a formal method that canbe used to better describe object interactions.
3. An improved diagram meta-model that allows users to model systems from four viewpoints:
a. Static models (e.g., class diagrams)
b. Interaction (e.g., using sequence diagrams)
c. Activity (i.e., to describe the flow of activities within a system)
d. State (i.e., to create FSMs, or Finite State Machines, using state charts)
UML has always been used to not only specify software systems for systems and application programming, but also specification for embedded systems as well. This emphasis on the notion of time and state is evident in the way that sequence diagrams are implemented in UML, and indicates the special considerations that were undertaken to support embedded systems design in the original conception of UML.
Related articles
- UML is a standard… Which one? (vhanniet.wordpress.com)
- SysML, UML, MML (bulldozer00.com)
- UML class diagrams easier to understand than ER diagrams (modeling-languages.com)
Want to know more?
You’re reading Boston’s Hub Tech Insider, a blog stuffed with years of articles about Boston technology startups and venture capital-backed companies, software development, Agile project management, managing software teams, designing web-based business applications, running successful software development projects, ecommerce and telecommunications.
About the author.
I’m Paul Seibert, Editor of Boston’s Hub Tech Insider, a Boston focused technology blog. You can connect with me on LinkedIn, follow me on Twitter, follow me on Quora, even friend me on Facebook if you’re cool. I own and am trying to sell a dual-zoned, residential & commercial Office Building in Natick, MA. I have a background in entrepreneurship, ecommerce, telecommunications and software development, I’m a PMO Director, I’m a serial entrepreneur and the co-founder of several ecommerce and web-based software startups, the latest of which is Tshirtnow.net.
More Articles From Boston’s Hub Tech Insider:
- Twelve Tips For Agile Project Planning and Estimating
- Eight ways to tell if your Project Team is on the Way Up, or on the Way Down
- The Twenty Laws of Testing Computer Software
- What are the qualities of bad software code?
- What is a software requirements traceability matrix?
- What is pattern-based software development? What is pattern-based design for software projects?
- Why Designing for a VUI is harder than designing for a GUI
- The Hub Tech Insider Glossary of Mobile Web Terminology
- The Hub Tech Insider Glossary of Stock Options Terminology
- How many Stock Options should executives at a startup be granted?
- Agile Development In Practice
- What is ‘Management By Walking Around’?
- Boston Area Video Game Companies
- Demandware eCommerce
- How to expand your professional network on LinkedIn
- How to use LinkedIn in your job search
- Twitter and network effects
- How much bandwidth does a smartphone use? How much bandwidth does an Apple iPad use? How much bandwidth does an Apple iPhone use?
- What is Scrum?
- What is a “Use Case”?
- What is a “User Story”?
- What is Indirect Spend?
- What is EDIINT? What is AS2, AS1, AS3 and AS4?
What is pattern-based software development? What is pattern-based design for software projects? July 17, 2011
Posted by HubTechInsider in Agile Software Development, Project Management, Software.Tags: Agile Software Development, Anti-pattern, Christopher Alexander, Design, Design Patterns, Pattern language, Programming, Software Development
1 comment so far
What is pattern-based software development?
What was the original impetus behind the development of software development patterns, and why do we need them? Why did programmers invent patterns for software development?
Well, developing software is very difficult, and developing software that can be easily reused is even harder. the designs for sections of software code should be general enough solutions to be able to address future problems and requirements flexibly while still being specific enough in order to address the current problem at hand. Programmers that are experienced at designing software systems know better than to design their system using one-off problem solutions, and instead reuse patterns that they have grown familiar with through prior use in similar situations and scenarios and reuse these solutions as a basis for their new designs. The basic fundamental principle of software engineering known as the “Principle of generality” predicts and encourages this behavior.
What’s so great about programmers using pattern-based development on software projects?
For one thing, it is absolutely fascinating to sit in a meeting room with a group of programmers who have been working all together on a software development project using patterns for a few months. The rate of information exchange is extremely high, with a idea mentioned by one programmer, and a few others simultaneously finishing the first programmer’s sentence with an exclaimed, unison word like “Bridge!”, and then one of them scribbling lines of code frantically on the whiteboard as the rest nod in compliment.
The language of the programming team using patterns is mysterious and magical, almost like incantations spoken in some artful black language. Many computer science instructors contend with conviction that the teaching of patterns and the learning of them speeds the learner’s adoption of the principles of object oriented software technology. It is undeniable that the learning of patterns improves the programmers’ development vocabulary.
Software design patterns also help in finding appropriate objects, in determining the apropos object granularity and in designing a software system that is architected from the outset to better adapt to change. At the design level, patterns enable large-scale reuse of software architectures by capturing the expert knowledge of pattern based development and distributing it throughout the development team.
It is generally acknowledged that these are the two most important benefits: the way in which they form a vocabulary for articulating design decisions during the normal course of development conversations among promgrammers. This can also come into play during the close programming work of so-called “pair programming“, among those who have found it to be useful for them.
When you are working with a group of programmers who are either working in pairs or as part of a group using pattern-based development, you frequently hear talk like “I think we need a strategy here”, or, from one programmer to the rest of the group, “Let’s implement this functionality as an Observer”.
Programmers’ familiarity with pattern-based development has also become a kind of hiring shorthand. Whenever a talented programmer leaves a software development team I am leading, and we need to replace him or her with anther programmer, I use the “Do we need a programmer familiar with design patterns” question as a line of demarcation for recruiting and hiring decisions. The answer is *not* always to hire an expensive programmer intimately familiar with design patterns, either.
It is fashionable in development manager circles to use design patterns as a hiring demarcation line as well, as in the following exchange:
“So…regarding design patterns: what would you say is your favorite design pattern?”
“Well, the factory, I guess.”
“Yeah…OK…thanks for coming down.”
What does a software development pattern look like?
A pattern is a problem-solution pair that can be applied in a similar fashion in new contexts; the pattern is complete with advice on how to apply it in the new context. It is important to note that the formal definition of a pattern is not consistent in the literature.
There are three types of patterns:
1. An architectural pattern occurs across software subsystems.
2. A design pattern occurs within a subsystem but is independent of the language.
3. An idiom is a low-level pattern that is programming language-specific.
Each individual pattern is compromised of four elements:
1. A name. Some of the names of the software design patterns can be rather whimsical: “flyweight”, and “singleton”. The whimsy is to serve the purpose of making the patterns memorable to programmers.
2. A problem description. The problem part of the pattern describes the problem and its context, as well as specific design issues such as how to represent algorithms as objects. The problem statement may also speak about when it is best to apply this particular pattern and may also describe class structures that are symptoms of an inflexible software design.
3. A solution to the problem. The solution part of the design pattern does not desibe any one particular concrete design or implementation, but only describes the elements that make up the design, The solution only provides a general arrangement of objects and classes which can be used to solve this type of problem.
4. The consequences of the solution. This part of the design pattern describes the results and inherent risks and trade-offs associated with applying this particular design pattern. It may include the impact of this design pattern on space and time, programming language and implementation issues, or include notes on software flexibility, system extensibility, and portability. These consequences are critical for evaluating alternative software design patterns.
What is the history of software design patterns?
The concept of design patterns was first introduced by Christopher Alexander for use in architecture and town planning. He realized that architects encounterd the same sorts of problems when engaged in the design of buildings and once an elegant architectural solution to these common problems was discovered, it could be repeated over and over again. In 1977, he wrote a book, published by the Oxford University Press, called “A Pattern Language”, in which he stated:
“Each pattern describes a problem which occurs over and over again in our environment, and then describes the core of the solution to that problem, in such a way that you can use this solution a million times over, without ever doing it the same way twice”
Design patterns as an idea were first applied to computer software programming in the 1980’s, when the infamous “Gang of Four” book, “Design Patterns: Elements of Reusable Object-Oriented Software” popularized the use of design patterns. Ward Cunningham, Kent Beck, and Jim Coplien were some of the initial practicioners and popularizers of software design patterns.
What are the “Gang of Four” software design patterns?
The “Gang of four” book first introduced this set of patterns into the software programming world. The book lays out 23 design patterns for software development, and it was first published in 1995. Building upon the work of Kent Beck, Christopher Alexander, and others, the gang of four set out to redirect all of the effort being put into “rengineering the wheel” in software development teams all over the world and redirect it into something much more useful.
The book was an instant hit with computer programmers, selling over half a million copies since its publication in 1995 and undoubtedly influencing the thoughts and code of millions of computer programmers worldwide. Many computer programmers can vividly remember buying their first copy of the book and in addition many computer programmers look upon their reading of the book as a rite of passage. It can be a difficult book to get through, and it is not infrewunt for even advanced computer programmers to have to spend several readthroughs in order to extract the desired effects out of their investment of time in the gang of four’s words. The book did two very important things for programmers:
First, computer software programmers were introduced to the world of design patterns, where each pattern is a prepackaged solution to a common design problem. The book encourages programmers to look at their code and to find and identify common solutions to common problems. Programmers should give each solution a name, and they should talk about what each solution is good for, and when to use each solution, and when to reach for something that is a more appropriate solution. If all of these solutions are documented well, then over time more and more programmers will become better and more effiecient programmers, and this knowledge can be distributed throughout the developer community in the most direct and sane way.
Secondly, the book describes 23 software design patterns that are organized into three groups based on the intention for their use: creational, behavioral, or structural:
1. Creation design patterns are associated with object creation and their intent is to allow programmers to create software objects without actually knowing what they are creating beyond the interfaces themselves. There is a fundamental principle in computer programming, known as information hiding. When programmers code using interfaces to object creation and objects, then they are following this fundamental principle well.
As described by Gamma, Helm, Johnson and Vlissides, the “Gang of four”, these creational patterns include the abstract factory, the builder, the factory method, the prototype, and the singleton.
2. Structural design patterns are concerned with organization classes. Structural design patterns are static in nature; they are not designed to change. As laid out by the Gang of four, structural design patterns include the adapter, the bridge, composite, decorator, facade, flyweight, and proxy.
3. Behavioral design patterns are concerned with runtime or dynamic system behavior of the program, and they help define the roles of software objects and their interactions. By their dynamic nature, behavioral patterns are designed to change, and are not static and contain very little “structural” code. The gang of four describe behavioral software design patterns called the chain of responsibility, command, interpreter, iterator, mediator, memento, observer, state, strategy, template method and visitor.
In the years that have followed the publication of the gang of four book, and as I will get into in more depth here in a moment, many different sets of alternative design patterns have been proposed. the original gang of four patterns – the 23 patterns I wrote of above – really stick to the old school, middle ground of object-oriented software design. Smaller than a database system, but larger than just a simple hashtable. They focus on some very key questions that face all programmers that are tasked with building an object oriented software system: how do you know what types of objets to create, how many, and how? How should these objects relate and interoperate? What should they know about each other? How should they be coupled together? How can programmers swap out parts that are likely to change frequently with the most efficiency?
What are some of the situations in which a software design pattern might be used?
Each individual situation which is faced by software programmers will have an individual solution tailored for that specific situation. If this were not the case, then a piece of complete, reusable software code could be used, instead of the rough problem-solution description of a design pattern.
It is not difficult, however, for me to illustrate a few of the scenarios and what type of design pattern could potentially be used to address this situation:
If a programmer is faced with a situation in which there needs to be one and only one instance of a class in the application – the single class that everybody uses. This would be a scenario for the singleton pattern.
If a programmer needs to include code from another programming language to best solves the problem at hand, then the programmer could use the Interpreter design pattern in order to use that code programmed in another language directly.
If a programmer is faced with a scenario in which an object needs to be created according to a complex, precise, and changing, set of parameters. In this circumstance, perhaps the builder pattern would be best to utilize.
If a programmer or development team is faced with a scenario where they have objects which need to take on additional responsibilities at runtime in addition to their established responsibilities, then the decorator design pattern made be called for.
Are there any other popular sets of software design patterns?

 There are indeed many other sets of software design patterns. For instance, Martin Fowler laid out a very popular set of software analysis design patterns in his 1996 book, “Analysis Patterns: Reusable Object Models” , and there was also a set of software architecture and design patterns laid out in the excellent and well-read book, also published in 1996, “Pattern-Oriented Software Architecture, Volume 1: A System of Patterns“.
There are indeed many other sets of software design patterns. For instance, Martin Fowler laid out a very popular set of software analysis design patterns in his 1996 book, “Analysis Patterns: Reusable Object Models” , and there was also a set of software architecture and design patterns laid out in the excellent and well-read book, also published in 1996, “Pattern-Oriented Software Architecture, Volume 1: A System of Patterns“.
But one of the most popular and well-known, regarded, and most-used set of software design patterns was popularized by Craig Larman in his 2002 book, “Applying UML and Patterns“. He called them the GRASP patterns, for general principles in assigning responsibilities, and they are a fairly high-level set of patterns for software design. There are nine GRASP patterns for software design:
1. Creator.
2. Controller.
3. Expert.
4. Low coupling.
5. High cohesion.
6. Polymorphism.
7. Pure fabrication.
8. Indirected.
9. Protected variations.
I will select one of the GRASP patterns I have listed above and describe what the pattern actually is in terms of the name of the design pattern, the problem the design pattern is trying to solve, and the solution for the problem as implemented using the design pattern.
For instance, a scenario that would be best served by the Creator design pattern would be one in which the problem is that it is unclear who should be responsible for creating a new instance of a class.
The solution as proposed by the Creator pattern would be to assign this responsibility to a class B to create an instance of class A if one or more of the following is true: (a) B aggregates A objects, (b) B contains A objects, (c) B records instances of A objects, (d) B closely uses A objects. B has the initializing data that will be passed to A when it is created.
How about design patterns in the Ruby programming language?
You probably realized that I wasn’t going to write an entire article of this length and depth without pimping Ruby. Design patterns are particularly easy to implement in Ruby, partially because of similarities between Smalltalk, the programming language used by the Gang of four to illustrate their programming examples in their design patterns book, and Ruby, and partly because of syntax peculiarities inherent in the Ruby programming language.
Ruby’s absence of static typing lowers the overall number of lines of code to begin with, and the Ruby standard library (if you have been paying attention, you recall the difference between code libraries and design patterns) makes it possible to implement many of the most common design patterns in Ruby with a single one-line include.
Other design patterns are essentially built into the Ruby programming language itself. For instance, a Command object in the canonical Gang of four sense is a state-aware code wrapper, something very closely approximated by a Ruby construct known as a Proc, or a Ruby code block object. This is not to say that although a simple Command construct can be implemented in Ruby with a single one-line include, if we add more complex state and behavior information to the block, the implementation will not need some additional Ruby code. As I stated earlier in this article, and without equivocation, design patterns do not lead to direct code reuse, this is the work of software libraries.
The main point I am trying to promote is that because design patterns are the common idioms of object-oriented software code, a good or great programming language should make design patterns easy to implement, or even make the use of them nearly a transparent excercise, as if the design patterns’ usage was inherent in the use of the language itself.
Ruby works marvelously well in a pattern-based software development environment because:
1. Static typing reduces code bloat and overhead. Common patterns can be implemented in less code. You can turn a class into a singleton with a simple “include singleton” command.
2. Ruby has code closures, which means that chunks of code can be passed around complete with their associated scope within a program without having to construct entire classes and objects whose only purpose is this scope and code transferral.
3. Ruby classes are real objects, so any runtime operation that can be applied to a Ruby class can be used to implement the logical intent of any of the design patterns. A Ruby class can be modified by adding or deleting methods. A class can be cloned and the copy can be modified while leaving the original class unmodified.
4. Ruby has mixins, which in addition to the same inheritance of other programming languages, is a simple yet sophisticated way in which Ruby code can be shared among several Ruby classes.
 One of the books I recommend all Ruby programmers read is “Design patterns in Ruby“, by Russ Olsen, with a foreword by renowned Ruby programmer Obie Fernandez.
One of the books I recommend all Ruby programmers read is “Design patterns in Ruby“, by Russ Olsen, with a foreword by renowned Ruby programmer Obie Fernandez.
In the book, you will learn why there are only 14 patterns in Ruby instead of 23 original Gang of four patterns, and you will also find out about three new Ruby-specific design patterns that have a great deal of usefulness in Ruby.
Are there any drawbacks or negatives to using pattern-based software development?
Well, actually, there are several drawbacks to all of this talk of pattern-based software development.
One of the main drawbacks, and one of the most important thing for technical project managers and business stakeholders as well as senior managers to keep in mind, is that patterns do not lead to direct software reuse.
Direct reuse of sections of software code is for software libraries. Patterns do not create or promote software libraries of reuable plug-and-play software code, but rather lead to reuable design, architectures and techniques which can be converted by computer programmers into unique program code.
Even though the cutesy names of software design patterns may lead you to believe that they are also simpe to learn, they are not. It is easy enough to master some of their names, and to also memorize their structure visually, but it is not very easy to see how they can lead to actual design solutions. This can take even very experienced computer programmers years and years of practice, education and working experience.
Integrating the use of software patterns into an actual, real-world development organization’s daily development life and regular deployment cycle can be a daunting task. The integration, aside from the demands the aforementioned education and training can take on a development staff compromised of computer programmers unfamiliar with the software design patterns described above, is a very labor-intensive activity.
A software development team’s programmers may experience pattern overload, whereby in their unending quest to use pattern-based techniques, they have become an obsession rather than as an effective and efficient means to an end. Aa mentioned above, software design patterns are no silver bullet, and do not lead to direct code reuse, but rather provide another approach to systematically solving software design problems that are commonly and frequently encountered by software development teams.
Related articles
- Home of the Design Patterns Library and Host of the PLoP Conferences (hillside.net)
- The “Gang of Four” software patterns (cartesianproduct.wordpress.com)
- We should always use MVC (gastonnusimovich.wordpress.com)
Want to know more?
You’re reading Boston’s Hub Tech Insider, a blog stuffed with years of articles about Boston technology startups and venture capital-backed companies, software development, Agile project management, managing software teams, designing web-based business applications, running successful software development projects, ecommerce and telecommunications.
About the author.
I’m Paul Seibert, Editor of Boston’s Hub Tech Insider, a Boston focused technology blog. You can connect with me on LinkedIn, follow me on Twitter, follow me on Quora, even friend me on Facebook if you’re cool. I own and am trying to sell a dual-zoned, residential & commercial Office Building in Natick, MA. I have a background in entrepreneurship, ecommerce, telecommunications and software development, I’m a Technical PMO Director, I’m a serial entrepreneur and the co-founder of several ecommerce and web-based software startups, the latest of which are Twitterminers.com and Tshirtnow.net.
More Articles From Boston’s Hub Tech Insider:
- Twelve Tips For Agile Project Planning and Estimating
- Eight ways to tell if your Project Team is on the Way Up, or on the Way Down
- The Twenty Laws of Testing Computer Software
- What are the qualities of bad software code?
- What is a software requirements traceability matrix?
- Why Designing for a VUI is harder than designing for a GUI
- The Hub Tech Insider Glossary of Mobile Web Terminology
- The Hub Tech Insider Glossary of Stock Options Terminology
- How many Stock Options should executives at a startup be granted?
- Agile Development In Practice
- What is ‘Management By Walking Around’?
- Boston Area Video Game Companies
- Demandware eCommerce
- How to expand your professional network on LinkedIn
- How to use LinkedIn in your job search
- Twitter and network effects
- How much bandwidth does a smartphone use? How much bandwidth does an Apple iPad use? How much bandwidth does an Apple iPhone use?
- What is Scrum?
- What is a “Use Case”?
- What is a “User Story”?
- What is Indirect Spend?
- What is EDIINT? What is AS2, AS1, AS3 and AS4?
What are the qualities of bad software code? How can you tell if your software project has bad code? July 12, 2011
Posted by HubTechInsider in Agile Software Development, Project Management, Software.Tags: Agile Software Development, Programming, Project Management, Project manager, Software Engineering
1 comment so far
What are the qualities of bad code? How can you tell if your software project has bad code?
Troubled software projects and bad code are facts of life in the software business. Today’s applications, system software, even embedded and operating systems programming is increasing being outsourced or at least distributed.
The need for being able to quickly evaluate the quality of software code, describe any known issue in simple aterms and then execute on a planned approach to rectify these issues is greater than ever.
A common vocabulary for project teams, refactoring engineers, and project managers and stakeholders is of a fundamental assistance in manageing software development projects.
You may find yourself sitting in a meeting or conference room or perhaps on a conference call with a group of computer programmers who are discussing some sections of code, or if you are particularly unlucky, perhaps an entire application of software development project, that is troubled using some of these below listed terms. After each of these negative, “bad code” terms I have tried to describe what is meant by each of these terms for bad software. After each description, I list the term for the opposite, positive “good code” quality contrary to the bad code quality.
1. Fragility: When changes in the software code cause the system to break in places that have no conceptual relationship to the part that was changed. This is a sign of poor design. The opposite of fragility is known as robustness.
2. Immobility: When the code is hard to resuse. The opposite of immobility is known as re-usability.
3. Needless complexity: When the design is more elaborate than it needs to be. This is sometimes also called “Gold plating”. The opposite of complexity is known as simplicity.
4. Needless repetition: This occurs when cut-and-paste of code segments is used too frequently. The opposite of repetition is known as parsimony.
5. Opacity: When the code is written in such as manner as it is not clear. The opposite of opacity is known as clarity.
6. Rigidity: When the design is hard to change because every time you change something, there are many other changes needed to other parts of the system. The opposite of rigidity is known as flexibility.
7. Viscosity: When it is easier to do the wrong thing, such as a quick and dirty fix, than the right thing. The opposite of viscosity is known as fluidity.
In order for your software development project to feature the opposite, more desirable positive qualities to the ones listed above, your project must exhibit a good software architecture, solid software design, and effective coding practices.
For further reading on this topic, I highly recommend the excellent book by R.C. Martin, “Agile Software Development, Principles, Patterns, and Practices“, Prentice-Hall, Englewood Cliffs, NJ, 2002.
Want to know more?
You’re reading Boston’s Hub Tech Insider, a blog stuffed with years of articles about Boston technology startups and venture capital-backed companies, software development, Agile project management, managing software teams, designing web-based business applications, running successful software development projects, ecommerce and telecommunications.
About the author.
I’m Paul Seibert, Editor of Boston’s Hub Tech Insider, a Boston focused technology blog. You can connect with me on LinkedIn, follow me on Twitter, follow me on Quora, even friend me on Facebook if you’re cool. I own and am trying to sell a dual-zoned, residential & commercial Office Building in Natick, MA. I have a background in entrepreneurship, ecommerce, telecommunications and software development, I’m a Technical PMO Director, I’m a serial entrepreneur and the co-founder of several ecommerce and web-based software startups, the latest of which are Twitterminers.com and Tshirtnow.net.
More Articles From Boston’s Hub Tech Insider:
- Twelve Tips For Agile Project Planning and Estimating
- Eight ways to tell if your Project Team is on the Way Up, or on the Way Down
- The Twenty Laws of Testing Computer Software
- What are the qualities of bad software code?
- What is a software requirements traceability matrix?
- Why Designing for a VUI is harder than designing for a GUI
- The Hub Tech Insider Glossary of Mobile Web Terminology
- The Hub Tech Insider Glossary of Stock Options Terminology
- How many Stock Options should executives at a startup be granted?
- Agile Development In Practice
- What is ‘Management By Walking Around’?
- Boston Area Video Game Companies
- Demandware eCommerce
- How to expand your professional network on LinkedIn
- How to use LinkedIn in your job search
- Twitter and network effects
- How much bandwidth does a smartphone use? How much bandwidth does an Apple iPad use? How much bandwidth does an Apple iPhone use?
- What is Scrum?
- What is a “Use Case”?
- What is a “User Story”?
- What is Indirect Spend?
- What is EDIINT? What is AS2, AS1, AS3 and AS4?
What is software traceability? What is a software requirements traceability matrix? July 12, 2011
Posted by HubTechInsider in Agile Software Development, Project Management, Software.Tags: Programming, Project Management, Requirement, Software Development, traceability, traceability matrix
add a comment
What is Traceability in software development?
In my experience working on custom software development projects, the number one cause of project failure is inadequate requirements. When programmers code either without requirements or with inadequate requirements, nothing good ever comes of it.
The relationship between the requirements, the source of those requirements, and the system design that is ostensibly being built to enable those requirements, is what code traceability is all about.
I think it is very important to point out that regardless of the software development lifecycle process model you and your team happen to be following, be it a traditional “Waterfall” type software model or a so-called “Agile” fixed-iteration development lifecycle, documentation and code traceability is paramount.
If your software has provided for a high level of traceability, then the requirements can flow down through the design and code and then can be traced back up at every stage of the process.
This makes it a simple matter to trace a coding decision back to a design decision to satisfy a corresponding requirement.
In embedding systems software engineering, traceability is vital because hardware constraints can act as limiting factors on design and coding decisions that may not be as easily associated with a requirement as in a non-embedded system design.
When even a basic “traceability matrix” is not provided for on a software project, then the lack of a traceability path from design and coding decisions back through to the requirements can lead to severe difficulties in extending and maintaining the system.
What is a software traceability matrix?
A software traceability matrix document can take many different forms, but one of the most common forms is a table-like document that serves simply as a graphical representation of all of the cross referenced links between project deliverables and artifacts, and the code.
This cross referenced table is constructed, usually using a spreadsheet application program, by listing the relevant software documents and then the doe unit as columns, and each software requirement as a row.
If you use a spreadsheet program, then you can create multiple matrices sorted and cross-refernced by each column as needed. For example, you could provide a traceability matrix sorted by test case number, which could serve as a very apropos appendix to the test plan.
The traceability matrices should be updated at each step in the software life cycle. For example, the column for the code unit names, things like procedure names, object classes, etc., can not be added until after the code is developed.
What are the elements of a good traceability matrix?
A traceability matrix is a document, sometimes in the form of a table, that will provide a cross reference between all the documentation and software code in a system.
At a very minimum, a good traceability matrix will provide links, or cross references showing the associations between the following elements:
1. From the requirements to the stakeholders who first proposed these requirements, with the dates they were first proposed.
2. The associations between any dependent requirements listed.
3. From the requirements through to the system design, or functional specification document.
4. From the design to the relevant code segments. (oftentimes referencing the technical specification document).
5. From the requirements to the test plan document.
6. From the test plan to the relevant test cases.
What is requirements traceability?
Software requirements traceability is the ability for a project team to provide references that document the relationships between the software requirements, their sources, and the system design. If software requirements traceability has been provided well, then the requirements can be linked to their source, to other requirements, and to design elements.
Requirements traceability links between the different requirements, source traceability links these requirements to the stakeholders who proposed those requirements, and design traceability link from the requirements to the system design documents.
The software requirements document, sometimes referred to as the SRS, or software requirements specification document, MUST be “traceable”, because the software requirements provide the starting point for the entire traceability chain.
It is very common within professional project management organizations, or PMOs, to enact and enforce traceability policies which codify how much information regarding requirement relationships is required to be maintain, and the format in which this information is to be presented. There are a number of open source and proprietary open-source tools which can be used to help improve a software organization’s requirements traceability.
The overarching goal of software traceability and software traceability matrix is to ensure that for critical software, nothing falls through the cracks. Ultimately there is a way of mapping for each requirement which test cases exist to cover that requirement and the functional specification.
As shown in the sample traceability matrix above, one way to show the traceability from requirements through design and testing is through the use of an appropriate numbering system throughout the documentation for the system. For example, a requirement numbered 3.2.2.1 would be linked to a design element with a similar number (the numbers don’t have to be the same so long as the annotation in the document provides traceability). The main intent here is to show that all the appropriate documents and project deliverables are connected through referencing and notation.
Want to know more?
You’re reading Boston’s Hub Tech Insider, a blog stuffed with years of articles about Boston technology startups and venture capital-backed companies, software development, Agile project management, managing software teams, designing web-based business applications, running successful software development projects, ecommerce and telecommunications.
About the author.
I’m Paul Seibert, Editor of Boston’s Hub Tech Insider, a Boston focused technology blog. You can connect with me on LinkedIn, follow me on Twitter, follow me on Quora, even friend me on Facebook if you’re cool. I own and am trying to sell a dual-zoned, residential & commercial Office Building in Natick, MA. I have a background in entrepreneurship, ecommerce, telecommunications and software development, I’m a PMO Director, I’m a serial entrepreneur and the co-founder of several ecommerce and web-based software startups, the latest of which is Tshirtnow.net.
More Articles From Boston’s Hub Tech Insider:
- Twelve Tips For Agile Project Planning and Estimating
- Eight ways to tell if your Project Team is on the Way Up, or on the Way Down
- The Twenty Laws of Testing Computer Software
- What are the qualities of bad software code?
- What is a software requirements traceability matrix?
- Why Designing for a VUI is harder than designing for a GUI
- The Hub Tech Insider Glossary of Mobile Web Terminology
- The Hub Tech Insider Glossary of Stock Options Terminology
- How many Stock Options should executives at a startup be granted?
- Agile Development In Practice
- What is ‘Management By Walking Around’?
- Boston Area Video Game Companies
- Demandware eCommerce
- How to expand your professional network on LinkedIn
- How to use LinkedIn in your job search
- Twitter and network effects
- How much bandwidth does a smartphone use? How much bandwidth does an Apple iPad use? How much bandwidth does an Apple iPhone use?
- What is Scrum?
- What is a “Use Case”?
- What is a “User Story”?
- What is Indirect Spend?
- What is EDIINT? What is AS2, AS1, AS3 and AS4?
Related articles
- Traceability Woes (bulldozer00.com)
What is NFC? What is the smartphone mobile payments technology known as Near Field Communications? March 6, 2011
Posted by HubTechInsider in Ecommerce, Mobile Software Applications, Telecommunications, Wireless Applications.Tags: Apple, cellular, ecommerce, Google, iPhone, MasterCard, mFoundry, Mobile Applications, Mobile Computing, Mobile phone, mobile software, mobile web, Near Field Communication, near field communications, NFC, PayPal, Telecommunications, Telephone
add a comment
It has been several years now that I have been reading and hearing about mobile phone toting consumers being able to purchase soft drinks from vending machines through the use of SMS texts to the vending machine.
The possibilities of a mobile digital wallet, a North American equivalent of European Smartcards and mobile SMS payments systems, to be used as a payments service for smartphones, certainly include the hypothetical future displacement of the cash register as the payment method of choice for consumers on the go.
NFC, or Near Field Communication, may perhaps have such a potential.
Since the middle of December, in and around Portland, Oregon, Google has been handing out hundreds of NFC kits to local businesses as part of an NFC trial they are calling “Hotpot”.
The Google Hotpot kits include special NFC-capable window decals. NFC is a low power technology that beams and receives wireless information from up to four inches away. When consumers with NFC-equipped telephones such as the latest models of Android operating system cellular phones, scan a NFC-equiped window decal, they will be presented with information on their mobile device such as business hours, reviews, and more.
The hope is that the increasingly mobile consumer will willingly engage with local merchants using this new technology, allowing merchants to interact with the generations of consumers growing up with texting and mobile smartphones in their pockets.
2011 is really shaping up to be the year of NFC, with Google considering building an NFC-based payment service in the U.S. that could make its debut later this year. The technology would let customers pay for items by passing their smartphone over a small reader. A single NFC chip would be able to hold a consumer’s bank account information, gift cards, loyalty cards, and coupons, say the two people, who requested anonymity because the plans aren’t public. Google’s NFC scheme includes an advertising component that would allow merchants to beam a coupon or other reward to customers while they are shopping.
Of course, advanced smartphone owners can already complete mobile transactions by downloading payment applications. Paypal’s iPhone iOS application, for example, lets PayPal users transmit funds to other PayPal account holders. But NFC technology could potentially streamline such transactions. Users of advanced smartphones equipped with NFC technology don’t need to launch an application; they simply wave or tap their smartphone against a small reader device and enter a PIN number on it to authenticate their purchases.
A Google NFC network offering would encounter stiff competition from the start from the likes of companies such as Verizon, AT&T and T-Mobile, the three of whom in November 2010 formed a joint commercial venture called ISIS that plans to launch an NFC-based payments service by 2012. Visa is also field testing several mobile payment technologies, including NFC, and plans a commercial rollout later this year. It is rumored that PayPal, a division of eBay, may test an NFC service in the second half of 2011 as well.
Silicon Valley is hard at work on NFC technology too, with Apple having filed a patent for a process to transmit money between cellular telephones using NFC. Apple recently hired NFC expert Benjamin Vigier away from mFoundry, a startup that helps banks build mobile payments applications. If the next iPhone does come equipped with an NFC chip, then perhaps Apple will process mobile payments through Apple’s iTunes store.
The increased competition and jockeying for position in the NFC space is undoubtedly due to the high stakes involved, as the prize for whoever wins the NFC race is a dominant position in a small but fast-growing market that could displace the cash register in time. A leading market research firm, IE Market Research, estimates that by 2014, NFC-based payment systems will account for a third of the $1.13 trillion in worldwide mobile transactions.
In mid-December, Google, whose former CEO, Eric Schmidt, has said that NFC will “eventually replace credit cards”, in December 2010 bought Zetawire, a Canadian startup with several NFC patents to its name, including a novel method for diners to split up and pay a restaurant bill using their smartphones. If Google does decide to launch an NFC payments network, they would have the built-in advantage of its very large and rapidly expanding installed user base of Android smartphone owners. Every single day, around 300,000 people activate Android telephones, and they accounted for more than 25 percent of the new smartphones shipped in the third quarter of 2010, according to the Wall Street Journal.
The latest version of Google’s smartphone operating system, Android, capable of reading NFC tags is dubbed Gingerbread. Later this year, software updates to Android will let Android smartphones transmit information using NFC as well. In December 2010, Google introduced its Nexus S smartphone, based on Android Gingerbread and carrying an NFC chip onboard. In January 2011, Starbucks announced that customers would be able to start using a bar-code application on their smartphones to purchase coffee in some 6,800 of its stores.
There are obstacles to widespread consumer adoption, however. For an NFC-based payments network to really work, Google needs to convince not just Android smartphone owners but also local merchants who must install NFC readers to process mobile payments. Hotpot, which Google has been promoting heavily, introduces merchants to the NFC technology. NFC is already in heavy use in parts of Asia and Europe.
Related Articles
- Verifone: All New Point of Sale Terminals Will Get NFC (gigaom.com)
- Verifone to include NFC technology in all new point of sale terminals [The chicken or the egg] (intomobile.com)
- Mobile NFC payment ready to take off (v3.co.uk)
- Near Field Communication: What You Need to Know (pcworld.com)
- Near Field Communications: a technology primer (thefutureofmoney.wordpress.com)
- Smartphones To Be Smarter (3ghomepage.wordpress.com)
- New NFC-Enabled Phones to Hit Europe (nytimes.com)
- New NFC-Enabled Phones to Hit Europe (readwriteweb.com)
- Digital Marketing Guide: Mobile Payments (adage.com)
- BOA Trialing Mobile Wallet, Using NFC-Enabled BlackBerry (pocketnow.com)
Want to know more?
You’re reading Boston’s Hub Tech Insider, a blog stuffed with years of articles about Boston technology startups and venture capital-backed companies,software development, Agile project management, managing software teams, designing web-based business applications, running successful software development projects, ecommerce and telecommunications.
About the author.
I’m Paul Seibert, Editor of Boston’s Hub Tech Insider, a Boston focused technology blog. You can connect with me on LinkedIn, follow me on Twitter, even friend me on Facebook if you’re cool. I own and am trying to sell a dual-zoned, residential & commercial Office Building in Natick, MA. I have a background in entrepreneurship, ecommerce, telecommunications andsoftware development, I’m a Technical PMO Director, I’m a serial entrepreneur and the co-founder of TwitterMiners.com & Tshirtnow.net.
More Articles From Boston’s Hub Tech Insider:
- Twelve Tips For Agile Project Planning and Estimating
- Eight ways to tell if your Project Team is on the Way Up, or on the Way Down
- The Twenty Laws of Testing Computer Software
- Why Designing for a VUI is harder than designing for a GUI
- The Hub Tech Insider Glossary of Mobile Web Terminology
- The Hub Tech Insider Glossary of Stock Options Terminology
- How many Stock Options should executives at a startup be granted?
- Agile Development In Practice
- What is ‘Management By Walking Around’?
- Boston Area Video Game Companies
- Shopify ecommerce: Top Shopify ecommerce platform merchants
- Demandware eCommerce
- How to expand your professional network on LinkedIn
- How to use LinkedIn in your job search
- Twitter and network effects
- How much bandwidth does a smartphone use? How much bandwidth does an Apple iPad use? How much bandwidth does an Apple iPhone use?
- What is Scrum?
- What is a “Use Case”?
- What is a “User Story”?
- What is Indirect Spend?
- What is EDIINT? What is AS2, AS1, AS3 and AS4?
How many online stores are on the Shopify ecommerce platform? What are some interesting shops on Shopify? Who are the top Shopify merchants? February 27, 2011
Posted by HubTechInsider in Ecommerce, Startups.Tags: Amnesty International, Bessemer Venture Partners, e-commerce, ecommerce, Electronic commerce, FirstMark Capital, shopify, Tesla Motors
1 comment so far
Per Shopify Corporate numbers dated 31 December 2010, there were 11,323 active merchants using Shopify as their ecommerce solution.
Those stores had over 2.7 million customers, who placed 1.6 million orders in 2010, generating $124 million in sales within that year, which was double the sales on Shopify stores in 2009.
Year over year, the raw numbers and percentage increases of Shopify merchants’ stores, total online sales through the Shopify platform, and total number of online orders placed on the Shopify platform from 2009 to 2010 were:
1. Number of Shopify merchant stores: 6,656 (2009) -> 11,323 (2010) [a 70% YOY increase]
2. Sales through Shopify: $59 million (2009) -> $124 million (2010) [a 110% YOY increase]
3. Number of orders processed through Shopify: .69 million (2009) -> 1.6 million (2010) [a 132% YOY increase]
I have been using Shopify since the early days, being one of the top RoR, or Ruby-0n-Rails, ecommerce applications. I have found it to be stable, easy to use, fast and dependably reliable. It is easy to customize and develop for. Very quick and easy to get started, and a store gets up and running quickly. I am available to share all that I have learned about running Shopify. Feel free to drop me an email.
– Paul, Hub Tech Insider, Shopify Merchant.
visit my Shopify store: http://www.tshirtnow.net
Check out this great article:
“Why the Shopify Platform is a big deal for application developers”
Other Top Shopify Merchants:
Tesla Motors
GitHub
Foo Fighters
Amnesty International
Evisu Jeans
Robin Piccone
Bento & Co.
Madsen Cycles
The Indianapolis Star Tribune
Cuba Gallery
LadyBugsPicnic
Moka Joe Coffee
Dodo Case
Pouchee
Sugar Baking
EBoy
One+Only
Kindred Market
Peridot Lovers
Dace
unotre store
Alpine Exposures
Pattern Head
Gold Cart Tires n More
nestliving
Ark
Raw Crunch
Good as Gold
The Heads of State
Zoku
Designing Obama
Operation Phoenix
Slaughterhead
La Patate
Love Your Home For Less
Alfresco by Design
Cush Potatoes
Nerdbots
Clothing + Kindness
Hammerpress
Dan 300
The Hull Design
Rambles
Jues Textileinzelhandel
A Piedi
The Boat Safe
Beacon’s Closet
StarBlu Luxury Resort Wear
Independent Origins Trading Company
Binkie
Somos
Trix & Dandy
Dem Collective
Related Articles
- HubSpot Shopify Integration a BIG DEAL for SMB online marketing (customerthink.com)
- Shopify gets fundified! (startupcfo.ca)
- Which ecommerce solution should I start with as a beginner (ask.metafilter.com)
- The Quiet E-Commerce Renaissance (robwebb2k.com)
- Keys to Shopify’s Success – an Interview with Tobias Lutke (yearonelabs.com)
- Shopify raises $7 Million Series A (shopify.com)
- Speedy New Sign-Up Flow has Vurve Customers Up and Running in Under Five Minutes (vurve.com)
- Ask HN: Tell me about your failed startup. (news.ycombinator.com)
- store.pvponline.com (pvponline.com)
- Notorious C.A.T. (pvponline.com)
More Articles From Boston’s Hub Tech Insider:
- Twelve Tips For Agile Project Planning and Estimating
- Eight ways to tell if your Project Team is on the Way Up, or on the Way Down
- The Twenty Laws of Testing Computer Software
- What are the qualities of bad software code?
- What is a software requirements traceability matrix?
- What is pattern-based software development? What is pattern-based design for software projects?
- Why Designing for a VUI is harder than designing for a GUI
- The Hub Tech Insider Glossary of Mobile Web Terminology
- The Hub Tech Insider Glossary of Stock Options Terminology
- How many Stock Options should executives at a startup be granted?
- Agile Development In Practice
- What is ‘Management By Walking Around’?
- Boston Area Video Game Companies
- Shopify eCommerce
- Demandware eCommerce
- How to expand your professional network on LinkedIn
- How to use LinkedIn in your job search
- Twitter and network effects
- How much bandwidth does a smartphone use? How much bandwidth does an Apple iPad use? How much bandwidth does an Apple iPhone use?
- What is a product roadmap? What is an engineering roadmap? How do you create a product roadmap?
- What is Scrum?
- What is a “Use Case”?
- What is a “User Story”?
- What is UML? What is Unified Modeling Language?
- What is Indirect Spend?
- What is EDIINT? What is AS2, AS1, AS3 and AS4?
Magen Biosciences, a Waltham, MA-based company focused on novel dermatology treatments, is acquired by the contract research firm PPD for $14.5 million December 18, 2010
Posted by HubTechInsider in Acquisitions, Biotech, Health Care IT, Pharmaceuticals, Startups.Tags: Acquisitions, Biotech, Biotechnology, Christoph Westphal, Health Care IT, IDG Ventures, Magen Biosciences, Massachusetts General Hospital, pharmaceuticals, PPD, Sirtris Pharmaceuticals, Startups, TVM Capital, waltham, Waltham Massachusetts
add a comment
Magen Biosciences, a Waltham, MA-based company focused on novel dermatology treatments, will be acquired by the contract research firm PPD for $14.5 million. The firm was founded in 2006 by a well known group of biotech entrepreneuers and investors, including Rich Aldrich, founder of RA Capital, David Fisher, chief of dermatology at Massachusetts General Hospital, and Christoph Westphal, co-founder of Sirtris Pharmaceuticals. Having raised $17 million in seed and Series A financing from a syndicate of backers including ARCH Venture Partners, TVM Capital, and IDG Ventures (now Flybridge Capital Partners), the purchase price is unlikely to result in an exit for Magen’s backers.
![]() Back in 2008, Magen inlicensed for an undisclosed sum a number of derm compounds from Eli Lilly that showed positive anti-inflammatory and anti-proliferative results in preclinical studies. It’s a good thing they did: those compounds were the primary reason for PPD’s interest in the biotech. The buy-out gives PPD an entrée into the specialist field of dermatology. In a press release announcing the news, PPD CEO Fred Eshelman noted that dermatologic treatments generally have a “more straightforward path to regulatory approval.” That’s certainly part of the logic behind moves of another specialist drug maker, Valeant, which is trying to brand itself as a derm power-house thanks to the recent acquisitions of Coria Laboratories, Dow, and DermaTech.
Back in 2008, Magen inlicensed for an undisclosed sum a number of derm compounds from Eli Lilly that showed positive anti-inflammatory and anti-proliferative results in preclinical studies. It’s a good thing they did: those compounds were the primary reason for PPD’s interest in the biotech. The buy-out gives PPD an entrée into the specialist field of dermatology. In a press release announcing the news, PPD CEO Fred Eshelman noted that dermatologic treatments generally have a “more straightforward path to regulatory approval.” That’s certainly part of the logic behind moves of another specialist drug maker, Valeant, which is trying to brand itself as a derm power-house thanks to the recent acquisitions of Coria Laboratories, Dow, and DermaTech.
Related Articles
- PPD Sets Record and Distribution Dates for Spin-Off of Furiex Pharmaceuticals (eon.businesswire.com)
- More Downsizing (biojobblog.com)
- DARPA Backs Pulmatrix’s Lung Treatment, Adimab Scores More Pharma Partners, Semprus Secures $18M, & More Boston-Area Life Sciences News (xconomy.com)
- PPD Opens New Office in Beijing, China (eon.businesswire.com)
Oracle acquires Cambridge based eCommerce software provider Art Technology Group, Inc (ATG) for $1.0 Billion in cash November 22, 2010
Posted by HubTechInsider in Acquisitions, Ecommerce.Tags: Acquisitions, Art Technology Group, Cambridge, ecommerce, Oracle Corporation
add a comment
 Oracle acquires Cambridge based eCommerce software provider Art Technology Group, Inc (ATG) for $1.0 Billion in cash.
Oracle acquires Cambridge based eCommerce software provider Art Technology Group, Inc (ATG) for $1.0 Billion in cash.
Cambridge, MA based ATG provides high end eCommerce software that is used by more than 1,000 customers globally. By combining forces, Oracle and ATG expect to help businesses grow revenue, strengthen customer loyalty, improve brand value, achieve better operating results, and increase business agility across online and traditional commerce environments.
 “Driven by the convergence of online and traditional commerce and the need to increase revenue and improve customer loyalty, organizations across many industries are looking for a unified commerce and CRM platform to provide a seamless experience across all commerce channels,” said Thomas Kurian, Executive Vice President Oracle Development. “Bringing together the complementary technologies and products from Oracle and ATG will enable the delivery of next-generation, unified cross-channel commerce and CRM.”
“Driven by the convergence of online and traditional commerce and the need to increase revenue and improve customer loyalty, organizations across many industries are looking for a unified commerce and CRM platform to provide a seamless experience across all commerce channels,” said Thomas Kurian, Executive Vice President Oracle Development. “Bringing together the complementary technologies and products from Oracle and ATG will enable the delivery of next-generation, unified cross-channel commerce and CRM.”
“The addition of ATG, which brings market-leading products used by some of the largest and most well-known retailers and brands, furthers Oracle’s strategy of delivering industry-specific enterprise applications,” said Bob Weiler, Executive Vice President, Oracle Global Business Units. “This acquisition builds upon our dedication to offer the most complete and integrated suite of best-of-breed software applications and technologies required to power the most demanding companies in the world in every industry.”
ATG’s revenue for the third quarter of 2010 grew to $50.3 million, a 16% increase over third quarter 2009 revenue of $43.4 million. Oracle will pay $6.00 per share in cash for the company. The transaction is subject to stockholder and regulatory approval and other customary closing conditions and is expected to close by early 2011.
Related Articles
- ATG Named a Leader in B2C e-Commerce Platforms by Independent Research Firm (eon.businesswire.com)
- Oracle to acquire e-commerce software maker ATG (seattletimes.nwsource.com)
- Oracle Buys eCommerce Software Giant ATG For $1 Billion (techcrunchit.com)
- Oracle to buy Cambridge software firm ATG for $1 bil (boston.com)
- Oracle to acquire e-commerce software maker ATG (seattletimes.nwsource.com)
- Oracle Buys Art Technology Group For $1B; ATG Founder Joe Chung Expresses Pride, Nostalgia (xconomy.com)
- Oracle Shells out $1 Billion to Buy ATG (securityweek.com)
- Oracle acquires Art Technology Group for $1 billion; eyes e-commerce (zdnet.com)
- Oracle to Acquire ATG; ATG Reports Third Quarter 2010 Financial Results (eon.businesswire.com)
- Oracle drops $1bn on Art Technology Group buyout (go.theregister.com)
What is EDIINT? What is AS2, and how does it differ from AS3 or AS4? November 2, 2010
Posted by HubTechInsider in Definitions, Manufacturing, Supply Chain Management.Tags: ecommerce, EDI, EDIINT, espendwise, indirect spend, indirect spend management, SCM, supply chain management
add a comment
What is EDIINT? What is AS2, and how does it differ from AS3 or AS4?
EDI, or Electronic Data Interchange, is a format used by large enterprises for exchanging digital information about purchase orders, invoices, and other business supply chain related information with other companies, businesses, and enterprises.
EDIINT stands for EDI over INTernet.
One of the concerns and needs of the large business enterprises using EDI for electronic transactions throughout the 1990’s was the burgeoning requirement from these enterprises to be able to exchange EDI formatted data streams over the public Internet, securely. Towards the late 1990’s, EDIINT using a secure digital transmission conduit over the public Internet, called AS1, technology was standardized and released by the web standards bodies.
The AS1 protocol leveraged SMTP (standard Simple Mail Transport Protocol, or Internet email) as the foundation for exchanging communications. During this early phase of EDIINT deployments and AS1 protocol adoption, several software vendors emerged, offering to eliminate the de rigeur (for the time) VAN (Value-Added Network) fees that were commonly levied against large enterprises by the VANs then in existence. The development of the AS1 protocol, which allowed transfer of EDI messages and transactions securely over the public Internet, should have enabled these large enterprises to use AS1 to connect point-to-point with each other securely over the public Internet without need of VANs or their fee structures.
But although the ideal of AS1 was certainly promising, the promised elimination of VAN network access fees never really materialized, and the AS1 protocol unfortunately did not encounter widespread adoption and acceptance by the larger enterprises’ IT organizations. Several common reasons were behind this shunning of AS1 by corporate IT departments. One reason was the fear of larger enterprises that moving away from the liability endemnification of the VAN networks to transmissions over the (albeit secured) public Internet using AS1 was not quite ready for wholesale adoption by large scale enterprises in mission critical transaction environments. Another reason was some corporate IT departments were fearful, with considerable justification, of overloading enterprise email servers with EDI traffic as a result of the AS1 protocol’s dependence upon secured SMTP packets, which would route through corporate Microsoft Exchange or other SMTP email servers. In addition, SMTP email did not encorporate enough feature robustness to ensure the real time delivery of SMTP email and, more critically, enforce the non-repudiation features of the EDI standards then in common use.
The next incarnation of EDIINT emerged in 2001 with the new AS2 protocol superceding the earlier AS1. AS2 was designed from the start to address the same needs and requirements of the earlier AS1 protocol, but with the major distinction that AS2 was based upon the HTTP protocol instead of AS1’s reliance on the SMTP protocol. AS2’s use of HTTP instead of SMTP provided a more direct and realtime connection for transmitting EDI data between companies. The use of HTTP, combined with the growing acceptance of the Internet as a serious venue for international commerce, led to AS2 gaining a much stronger foundation upon deployment and saw AS2 gain a significant foothold into corporate IT departments in terms of adoption and implementation that AS1 had never enjoyed. But although interest in AS2 was greater than it had been for AS1, AS2 still did not reach mainstream wholesale adoption from large corporate enterprises.
Walmart and the adoption of AS2
The lack of enthusiasm at the corporate level for AS1 and AS2 adoption largely came about because of the lack of a “Market Maker”, or a powerful intermediary enforcing adoption and deployment of AS2 for EDIINT. Two companies were required to decide together to use a protocol such as AS1 or AS2, as either protocol necessitates coordination on both ends. This meant that although an enterprise might make the decision to work with a significant partner or primary systems integrator to deploy AS2, for most of that enterprises’s supplier, customer and vendor business relationships, the payoff would hardly be worth the effort.
All of this changed overnight in 2002 when Walmart announced that their entire EDI transactions and transmissions program would be moving over to the AS2 protocol and that *all* of their suppliers were expected – required absolutely, in typical Walmart fashion – to follow suit. Walmart’s decision was the tipping point for AS2’s widespread adoption and deployment across many industries and enterprises of various scale. Walmart’s reputation as a supply chain industry thought leader, as well as their renowned strong-arm tactics with their suppliers and vendors, forced other large enterprises to follow their lead. Walmart’s dictat led to positive feedback loops and various other network effects as a large number of Walmart suppliers fully AS2 enabled led to a growing ecosystem of AS2 -enabled vendors and supplies in the marketplace. Thus it became even easier for recalcitrant suppliers to justify jumping into the EDIINT, AS2 pool. AS2 enabled suppliers were able to easily extend their transactional AS2-based EDIINT systems into a vibrant community of AS2 enabled enterprises. As a result, by 2003 AS2 became one of the most popular data protocols for EDI transmissions within North America.
Europe and the Odette File Transfer Protocol V2, or OFTP V2
Despite the rapid spread of AS2 in the United States, Canada and Mexico, however, AS2 adoption lagged in Europe. The major reason for the discrepancy of AS2 adoption rates between North America and Europe was the lack of a European market maker ala Walmart in the United States. Without a key champion like Walmart driving the rapid adoption of AS2 in Europe, AS2 usage has taken a much longer time to spread into Europe’s major enterprises.
Into this vacuum, a new standard has emerged in Europe which may supplant the adoption of AS2 entirely if enough enterprises of scale in Europe decide to adopt it. The standard’s name is Version 2 of the Odette File Transfer Protocol, or OFTP V2, and it is a very similar protocol to AS2 in the fact that it leverages both the public Internet and HTTP for connectivity. In Europe, large automotive enterprises such as Volkswagen, Volva and PSA are driving the adoption of OFTP V2 in an industry-wide effort to reduce costly VAN networking fees. This wave of automotive suppliers supporting OFTP V2 should follow a similar pattern, although perhaps on not quite as large a scale, to the adoption of AS2 in North America by retail suppliers and vendors in response to Walmart’s urgings and data integration requirements.
Future EDIINT Standards: AS3 and AS4 and SOA
Future standards likely to emerge within the next iterations of EDIINT are likely to include AS3, which is based upon FTP, and AS4, which is based upon web services. Each of these newer variants contains benefits not available to users of AS2, for instance, AS3 does not require an ‘always on’ connection and could potentially handle large files better than AS2. AS4 can integrate with SOA (Services Oriented Architecture) software infrastructures with relative ease, something that is prohibitively difficult at present with AS2. Despite these technological advances, if a large enterprise or company is trying to determine which protocol is more apropos to use for EDI transmissions, they are likely to choose AS2 despite its limitations simply because the large community of companies already using AS2 versus trying to forge an uncertain path trailblazing the use of AS3 or AS4 in the absence of a market maker as mentioned above.
So until another market maker emerges to drive the adoption of AS3 or AS4 as Walmart did with AS2, AS2 will continue to be the de facto standard for EDI transmissions over the Internet. Instead of companies and large enterprises across different industries moving to AS3 or AS4, AS2 is instead adopting features that address the benefits available in those other standards. For example, an effort is under way to add “Restart” capability to AS2 that was announced recently, and this would provide some of the better support for larger file transfers that we have seen in AS3.
Want to know more?
You’re reading Boston’s Hub Tech Insider, a blog stuffed with years of articles about Boston technology startups and venture capital-backed companies,software development, Agile project management, managing software teams, designing web-based business applications, running successful software development projects, ecommerce and telecommunications.
About the author.
I’m Paul Seibert, Editor of Boston’s Hub Tech Insider, a Boston focused technology blog. You can connect with me on LinkedIn, follow me on Twitter, even friend me on Facebook if you’re cool. I own and am trying to sell a dual-zoned, residential & commercial Office Building in Natick, MA. I have a background in entrepreneurship, ecommerce, telecommunications andsoftware development, I’m the Director, Technical Projects at eSpendWise, I’m a serial entrepreneur and the co-founder of Tshirtnow.net.
More Articles From Boston’s Hub Tech Insider:
- Twelve Tips For Agile Project Planning and Estimating
- Eight ways to tell if your Project Team is on the Way Up, or on the Way Down
- The Twenty Laws of Testing Computer Software
- Why Designing for a VUI is harder than designing for a GUI
- The Hub Tech Insider Glossary of Mobile Web Terminology
- The Hub Tech Insider Glossary of Stock Options Terminology
- How many Stock Options should executives at a startup be granted?
- Agile Development In Practice
- What is ‘Management By Walking Around’?
- Boston Area Video Game Companies
- Demandware eCommerce
- How to expand your professional network on LinkedIn
- How to use LinkedIn in your job search
- Twitter and network effects
- How much bandwidth does a smartphone use? How much bandwidth does an Apple iPad use? How much bandwidth does an Apple iPhone use?
- What is Scrum?
- What is a “Use Case”?
- What is a “User Story”?
- What is Indirect Spend?
- What is EDIINT? What is AS2, AS1, AS3 and AS4?
What is a User Story? How are they used in Requirements Gathering and in writing User Acceptance Tests? October 3, 2010
Posted by HubTechInsider in Agile Software Development, Definitions, Project Management.Tags: Acceptance testing, agile, agile development, Agile Software Development, Extreme programming, Methodologies, mobile software, Paul Seibert, Programming, Project Management, release planning, Software, Software Development, user acceptance criteria, user acceptance tests, User Experience, User interface, User Story
add a comment

Image via Wikimedia
What is a User Story? How are they used in Requirements Gathering and in writing User Acceptance Tests?
User Stories are short conversational texts that are used for initial requirements discovery and project planning. User stories are widely used in conjunction with agile software development project management methodologies for Release Planning and definition of User Acceptance Criteria for software development projects.
User Goals, stated in the form of User Stories, are more closely aligned with Business Priorities than software development Tasks and so it is the User Story format which prevails in written statements of User Acceptance Criteria.
An Agile Project Team is typically oriented to completing and delivering User-valued Features rather than on completing isolated development Tasks.These development Tasks eventually combine into a User-valued Feature).
User Goals are not the same things as software development Tasks. A User Goal is an end condition, whereas a development Task is an intermediate process needed to achieve this User Goal. To help illustrate this point, here are two example scenarios:
1. If my User Goal is to laze in my hammock reading the Sunday Boston Globe newspaper, I first have to mow the lawn. My Task is mowing; My Goal is resting. If I was able to recruit someone else to mow the lawn, I could achieve my Goal without having to do the mowing, the Task.
2. Tasks change as implementation technology or development approaches change, but Goals have the pleasant property of remaining stable on software development projects. For example, if I am a hypothetical User traveling from Boston to San Francisco, my User Goals for the trip might include Speed, Comfort and Safety. Heading for California on this proposed trip in 1850, I would have made the journey in a high technology Conestoga wagon for Speed and Comfort, and I would have brought along a Winchester rifle for Safety. However, making the same trip in 2010, with the same User Goals, I would now make the journey in a new Boeing 777 for updated Speed and Comfort and for Safety’s sake I would now leave the Winchester rifle at home.
· My User Goals remained unchanged, however the Tasks have changed so much that they are now seemingly in direct opposition. User Goals are steady, software development Tasks as stated on SOWs (Statements Of Work) are transient.
· Designing User Acceptance Criteria around software development Tasks rarely suits, but User Acceptance Criteria based on User Goals always does.
A User Story is a brief description of functionality as viewed by a User or Customer of the System. User Stories are free-form, and there is no mandatory syntax. However, it can be useful to think of a User Story as generally fitting this form:
“As a <type of User>, I want <Capability> so that <Business Value>”.
Using this template as an example, we might have a User Story like this one:
“As a Store Manager, I want to search for a Service Ticket by Store so that I can find the right Service Ticket quickly”.
User stories form the basis of User Acceptance Testing. Acceptance tests can be created to verify that the User Story has been correctly implemented.

Want to know more?
You’re reading Boston’s Hub Tech Insider, a blog stuffed with years of articles about Boston technology startups and venture capital-backed companies,software development, Agile project management, managing software teams, designing web-based business applications, running successful software development projects, ecommerce and telecommunications.
About the author.
I’m Paul Seibert, Editor of Boston’s Hub Tech Insider, a Boston focused technology blog. You can connect with me on LinkedIn, follow me on Twitter, even friend me on Facebook if you’re cool. I own and am trying to sell a dual-zoned, residential & commercial Office Building in Natick, MA. I have a background in entrepreneurship, ecommerce, telecommunications andsoftware development, I’m the Director, Technical Projects at eSpendWise, I’m a serial entrepreneur and the co-founder of Tshirtnow.net.
More Articles From Boston’s Hub Tech Insider:
- Twelve Tips For Agile Project Planning and Estimating
- Eight ways to tell if your Project Team is on the Way Up, or on the Way Down
- The Twenty Laws of Testing Computer Software
- Why Designing for a VUI is harder than designing for a GUI
- The Hub Tech Insider Glossary of Mobile Web Terminology
- The Hub Tech Insider Glossary of Stock Options Terminology
- How many Stock Options should executives at a startup be granted?
- Agile Development In Practice
- What is ‘Management By Walking Around’?
- Boston Area Video Game Companies
- Demandware eCommerce
- How to expand your professional network on LinkedIn
- How to use LinkedIn in your job search
- Twitter and network effects
- How much bandwidth does a smartphone use? How much bandwidth does an Apple iPad use? How much bandwidth does an Apple iPhone use?
- What is Scrum?
- What is a “Use Case”?
- What is a “User Story”?
- What is Indirect Spend?
- What is EDIINT? What is AS2, AS1, AS3 and AS4?
- Agile Requirements that Make Sense (devx.com)
- A recipe for enterprise agile. Mixing Scrum and Smart (sanderhoogendoorn.com)
- Extreme Programming: Iteration Planning (brighthub.com)
- 18 ways to speed up a CRM project – part two (customerthink.com)
- Why Speed & Frequency of Software Security Testing Matter, A LOT (jeremiahgrossman.blogspot.com)
- Pathos Least (cadsmith.wordpress.com)
Related Articles
- Persona driven user stories for Agile UX (disambiguity.com)
- User Stories and Such (disambiguity.com)
- The Extreme Programming Software Development Process (brighthub.com)
- Agile User Stories, Themes, Epics, Features – What’s The Difference? (agile-software-development.com)
- The Agile Samurai (Pragmatic Bookshelf) (i-programmer.info)
- Re-Engineering In Agile Development Can Just Be Refactoring (regulargeek.com)
- Cross-Functional Teams Don’t Come Free | Agile Zone (agile.dzone.com)
- imabonehead: Releasing Every Fortnight | Engineering Blog – Genius.com Marketing SaaS (eng.genius.com)
- Agile Requirements that Make Sense (devx.com)
- A recipe for enterprise agile. Mixing Scrum and Smart (sanderhoogendoorn.com)
- Extreme Programming: Iteration Planning (brighthub.com)
- 18 ways to speed up a CRM project – part two (customerthink.com)
- Why Speed & Frequency of Software Security Testing Matter, A LOT (jeremiahgrossman.blogspot.com)
- Pathos Least (cadsmith.wordpress.com)